本文有小码哥王维波老师制作,原文地址;由于本文写于老版本开发者工具,所以仅供参考;如有疑问,请优先对照官方开发者工具;第一部分:开始创建项目名称和存放代码位置创建新计算器页面并且设置第一个显示计算器页 ...
第一部分:开始
|
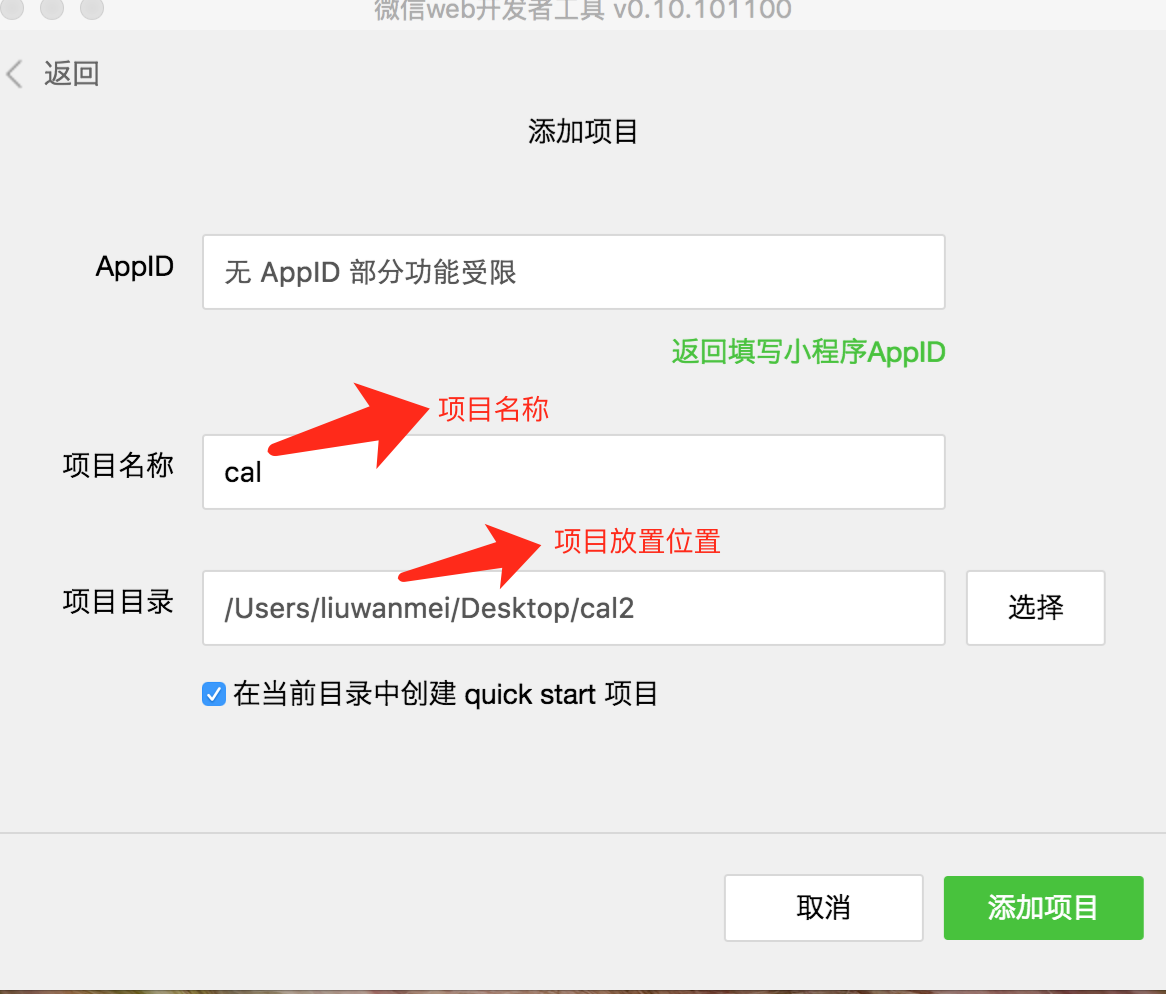
创建项目名称和存放代码位置
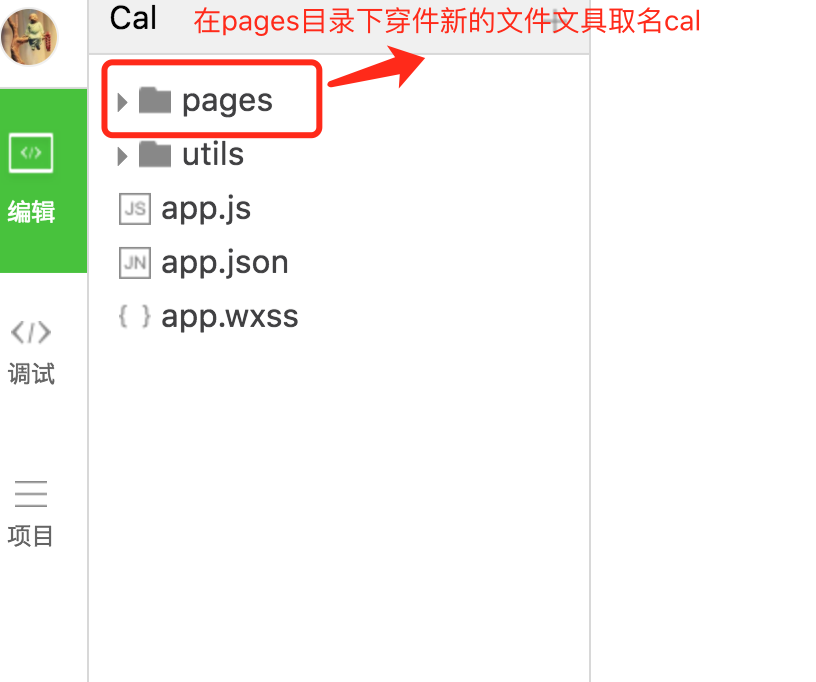
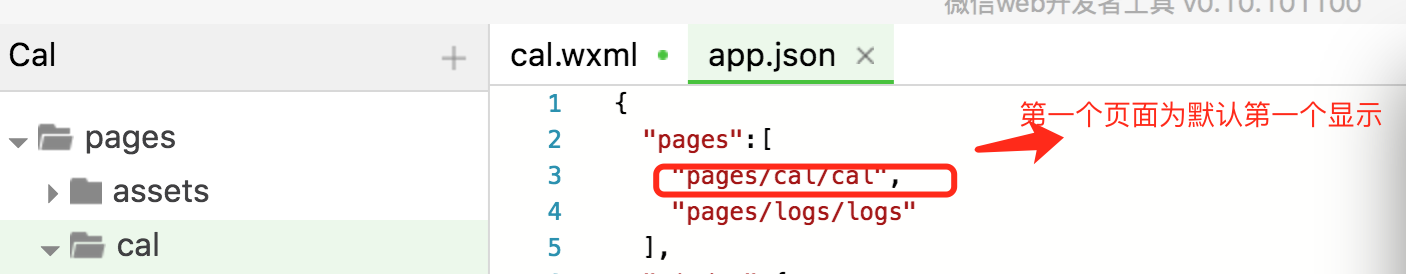
创建新计算器页面并且设置第一个显示计算器页面
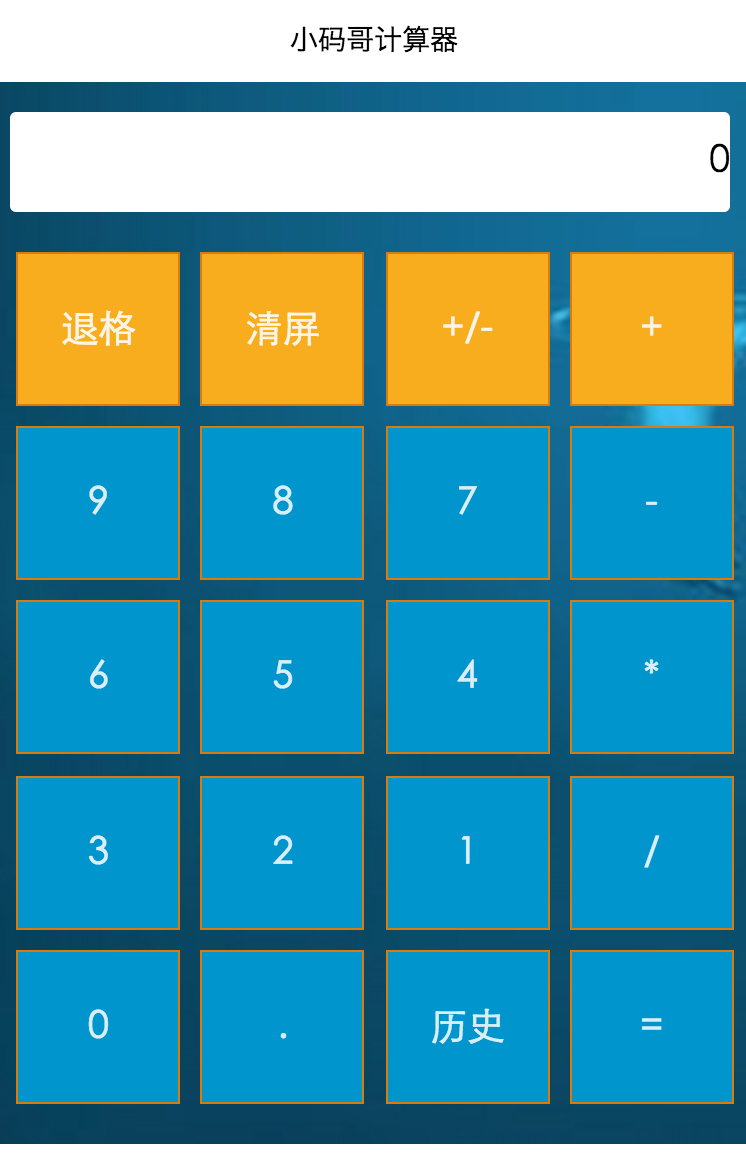
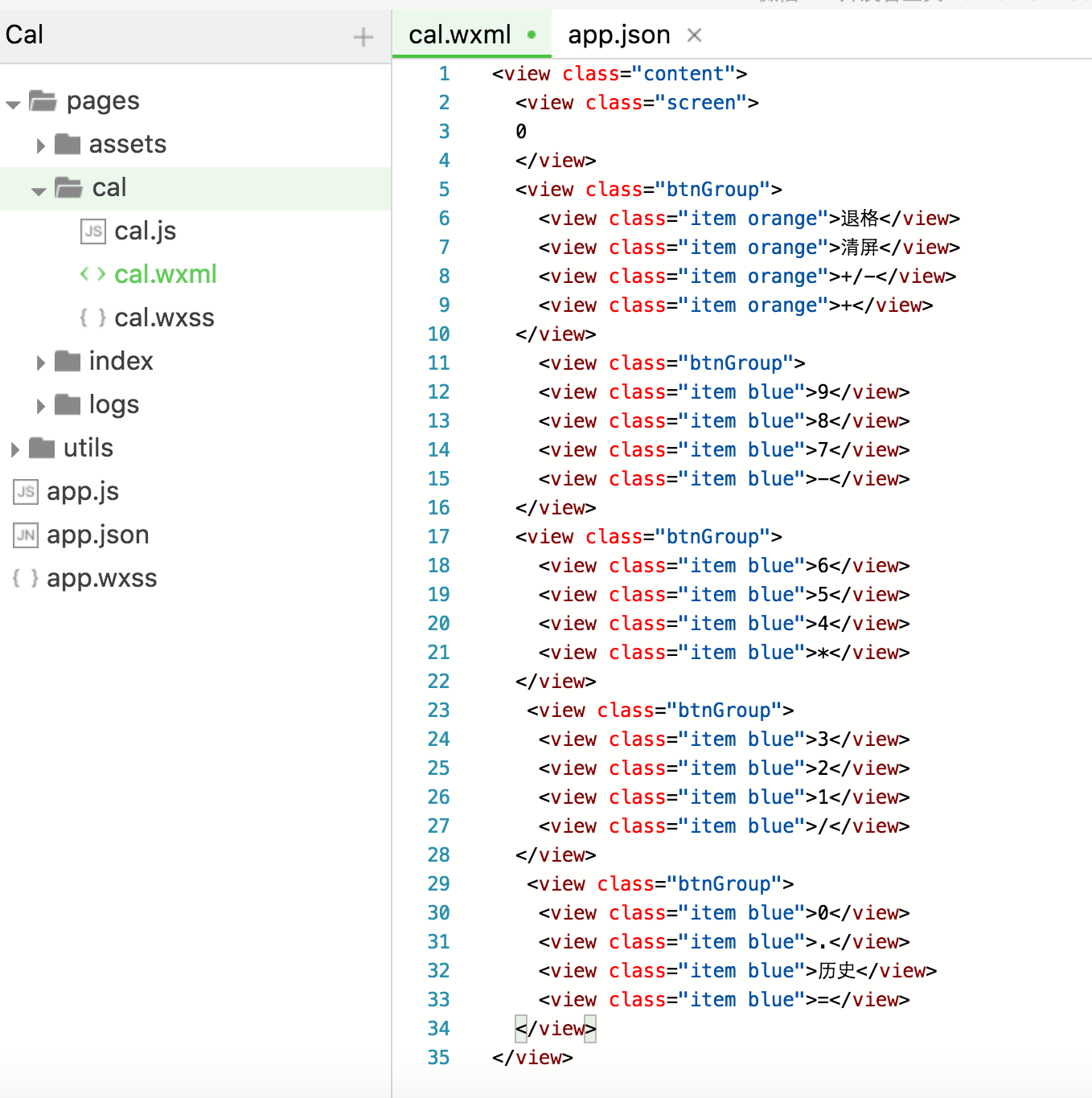
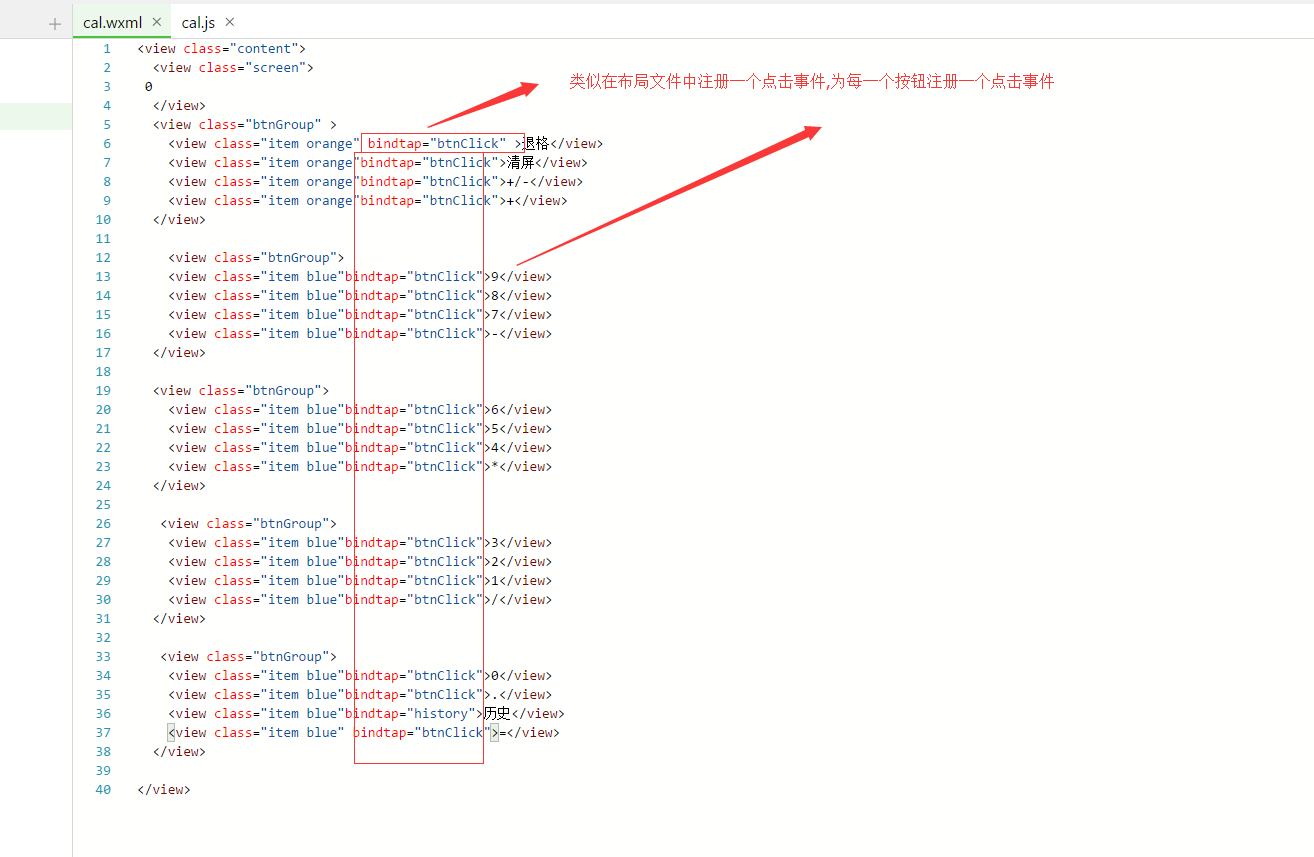
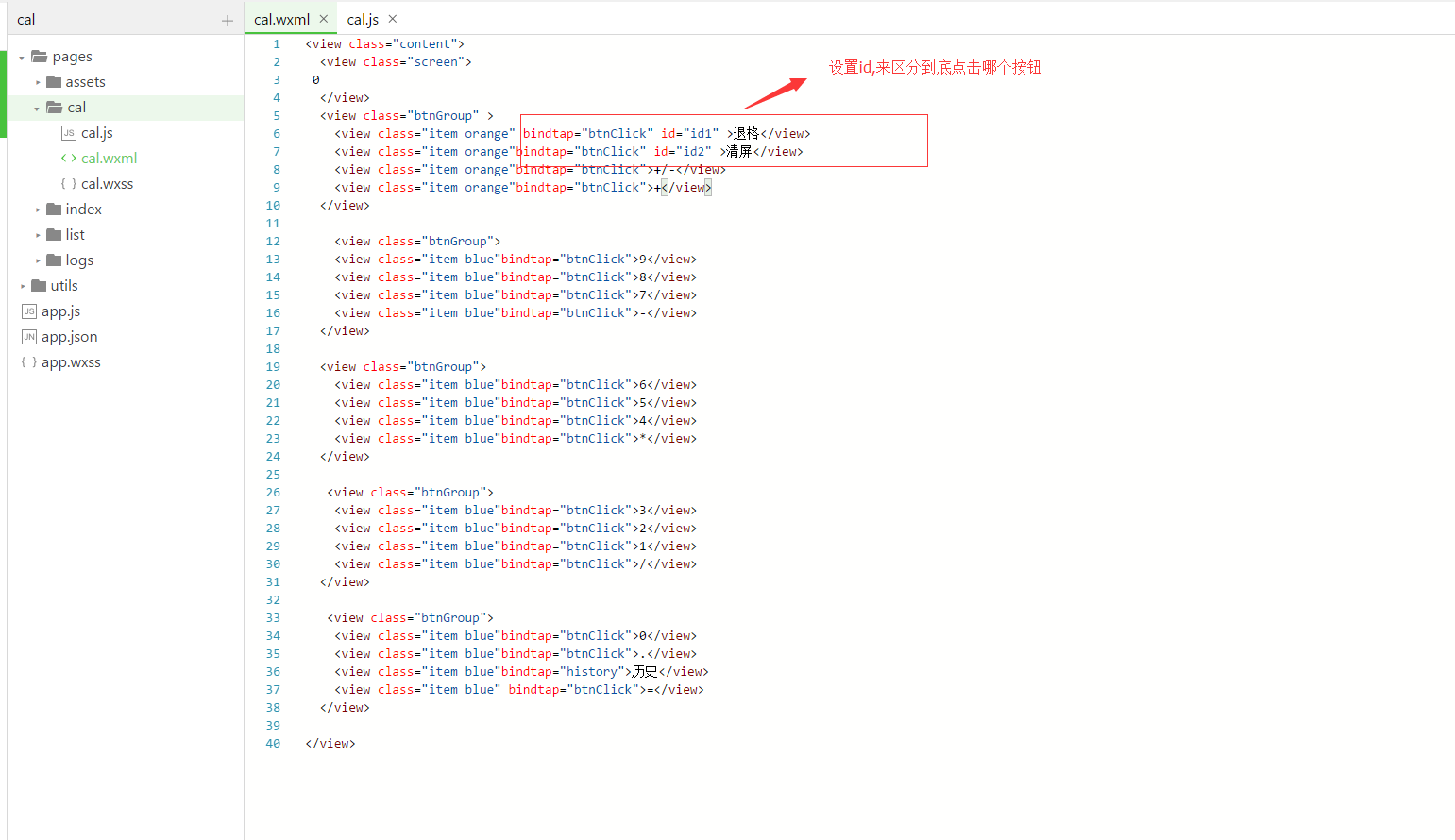
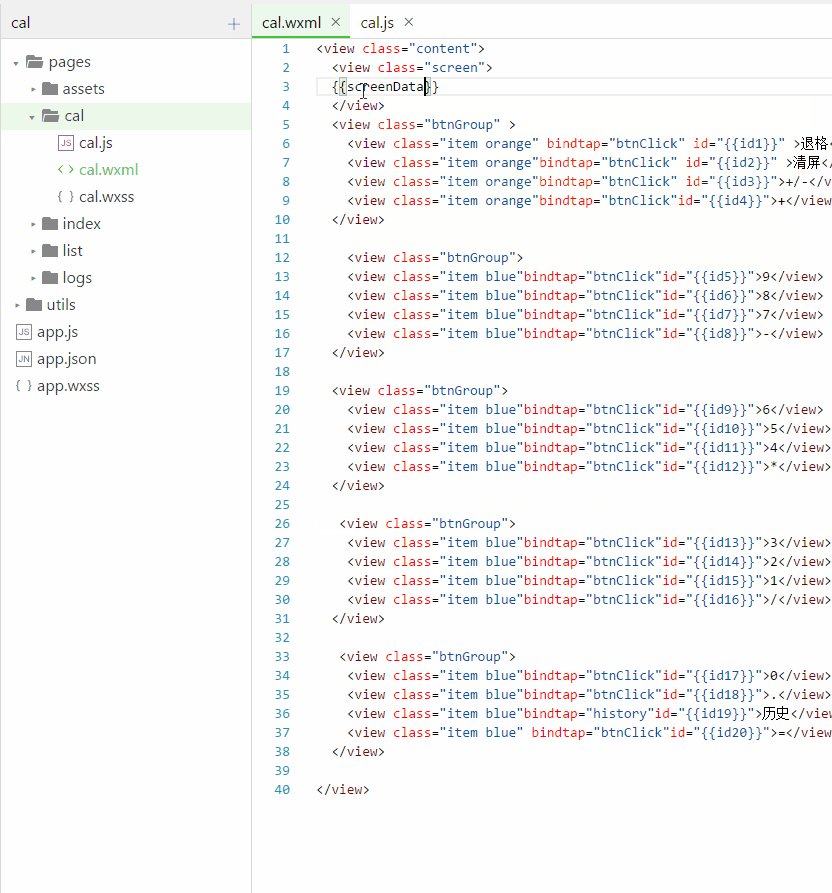
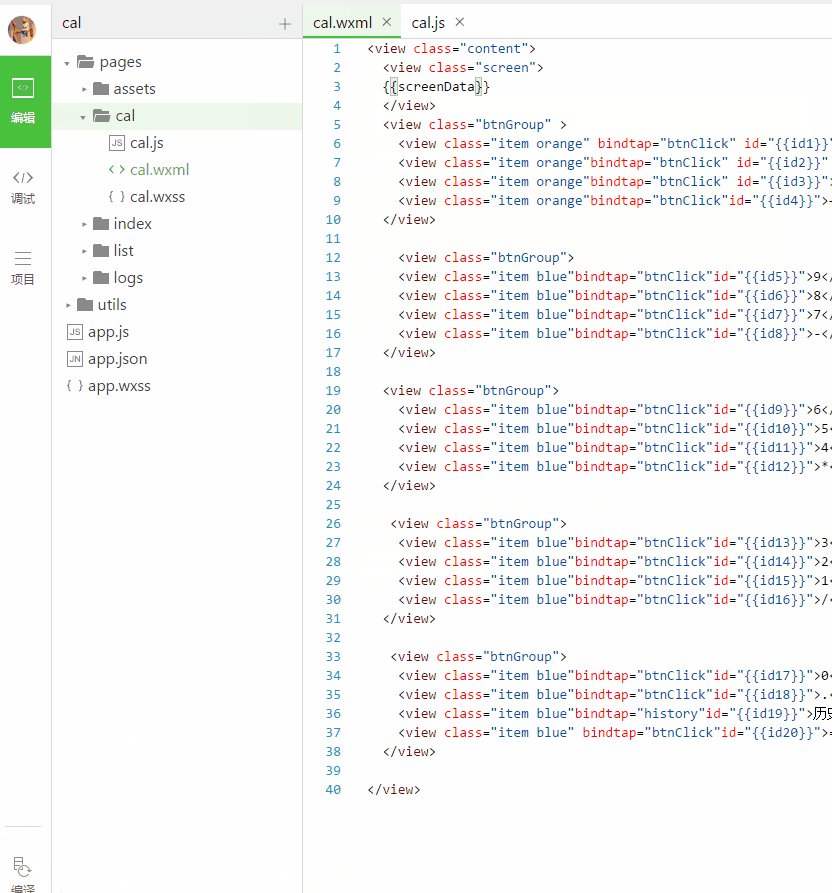
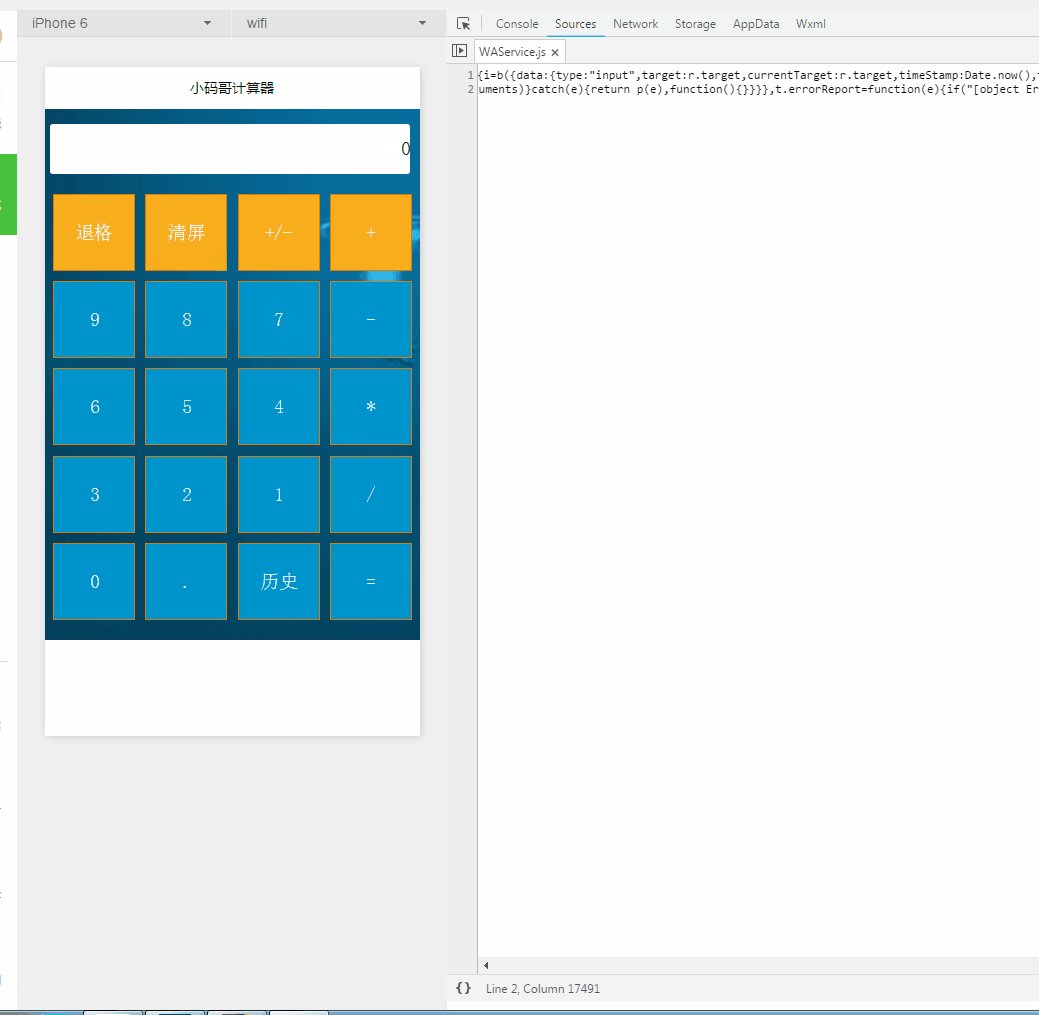
完成视图设置(cal.wxml)
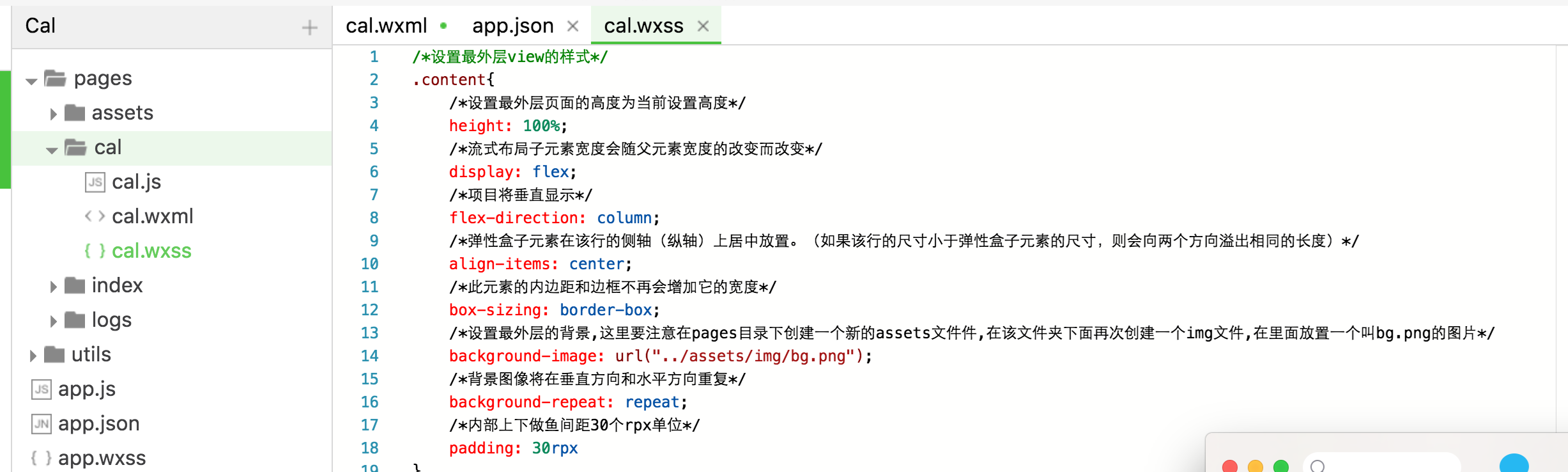
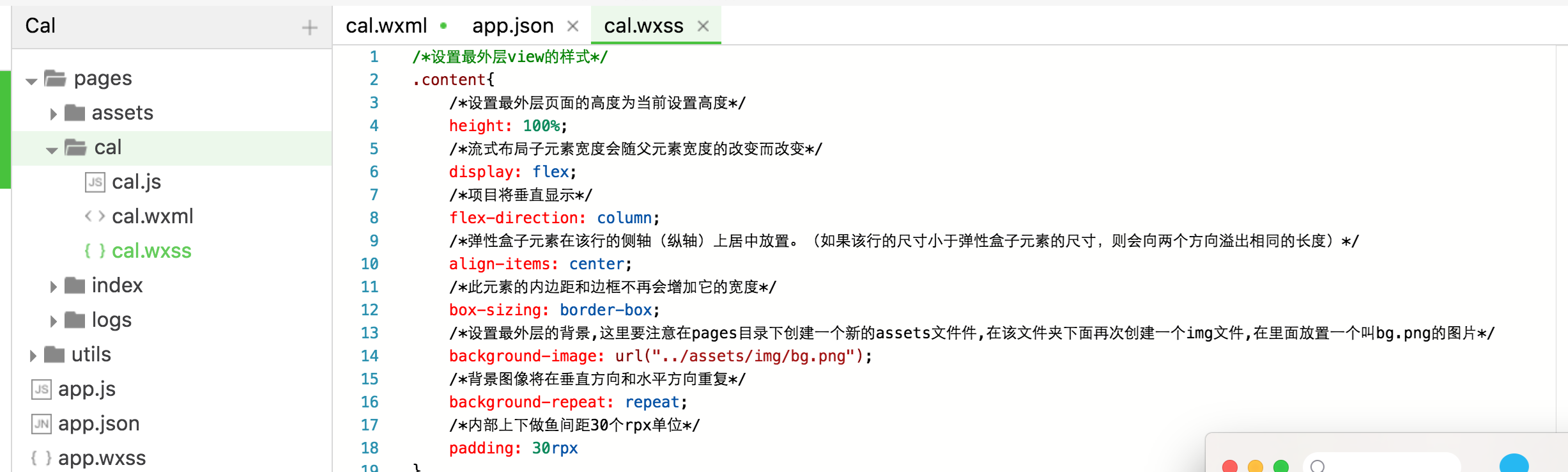
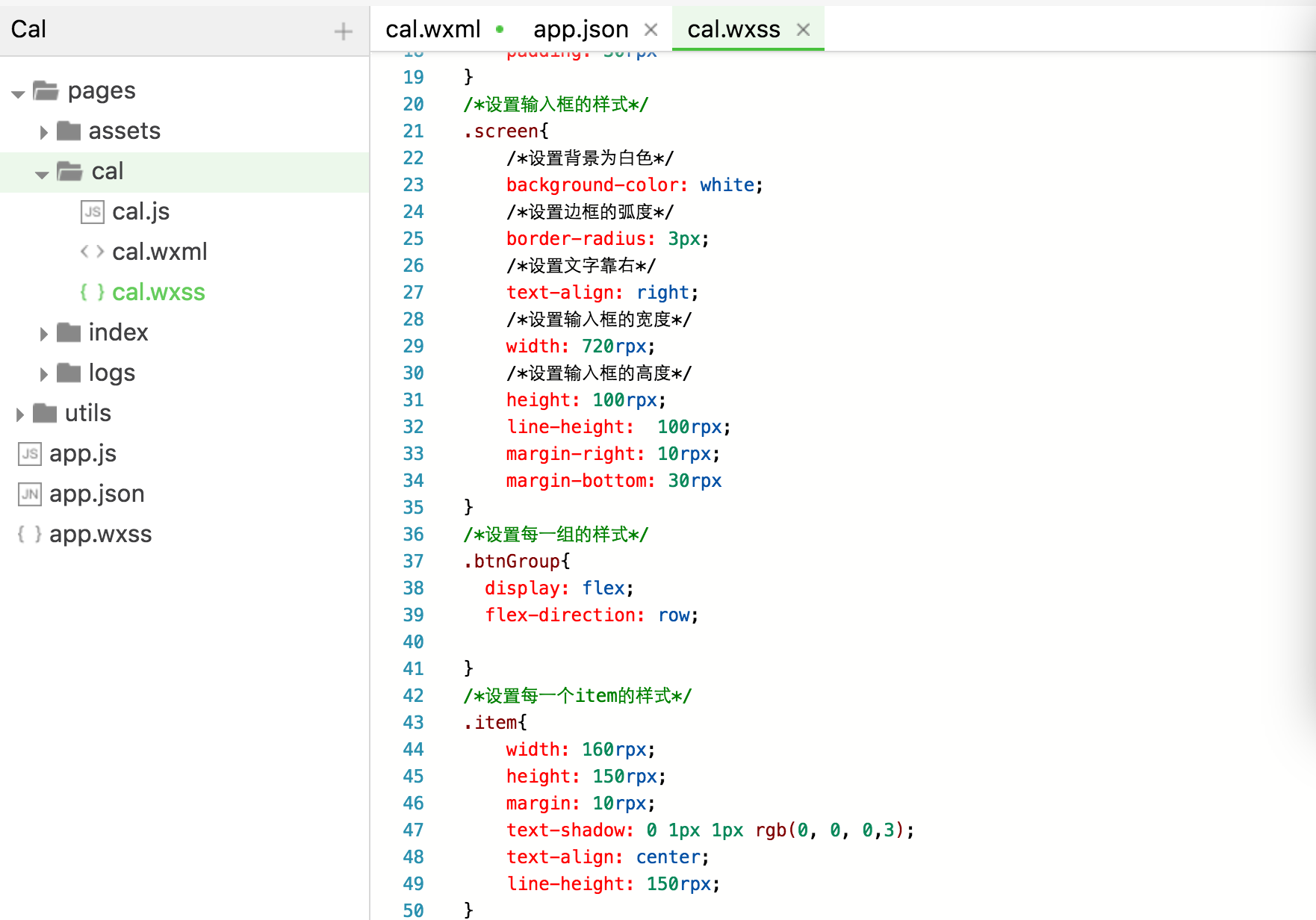
配置相应的样式配置(cal.wxss)
|
第二部分:逻辑
每个按钮点击后需要相应事件

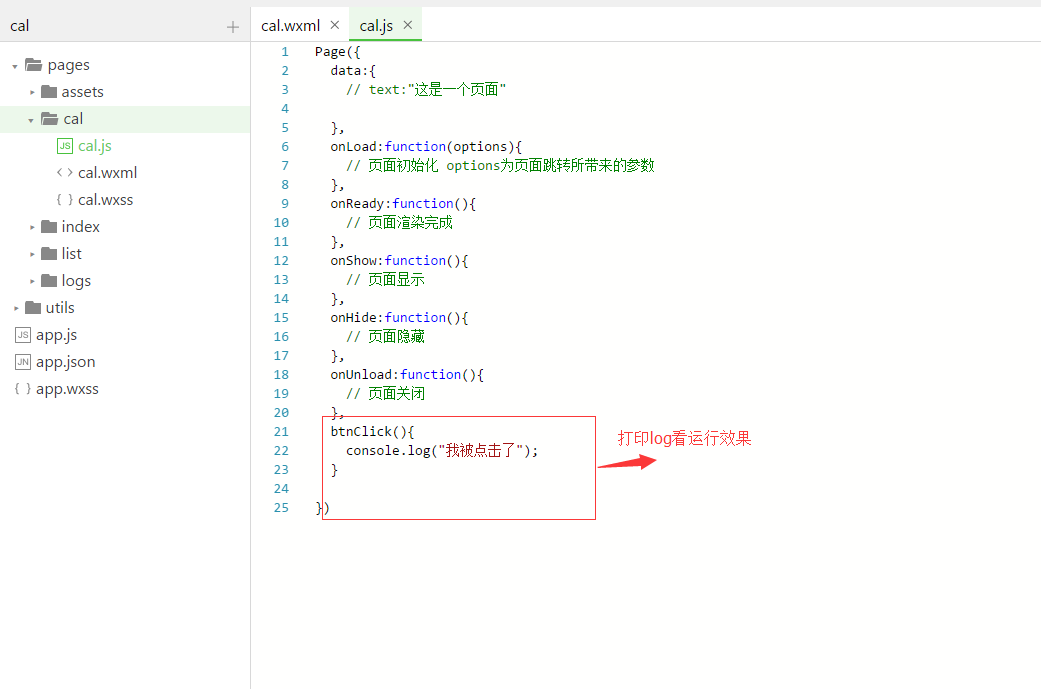
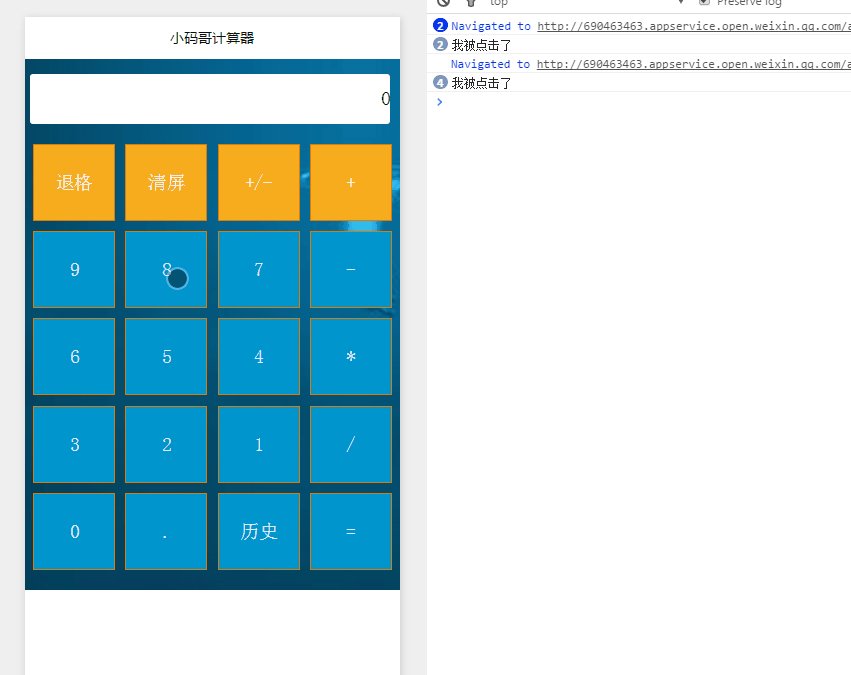
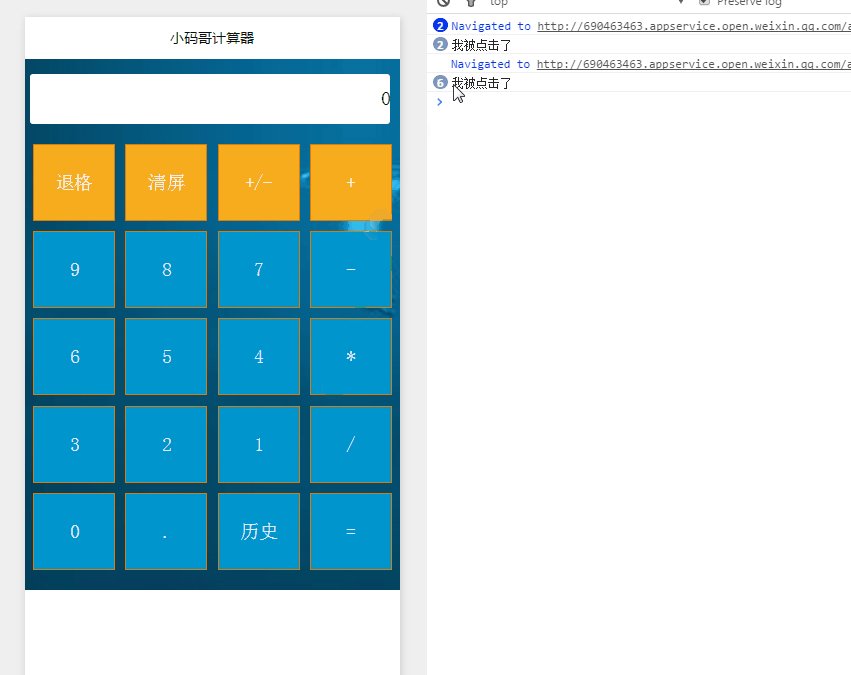
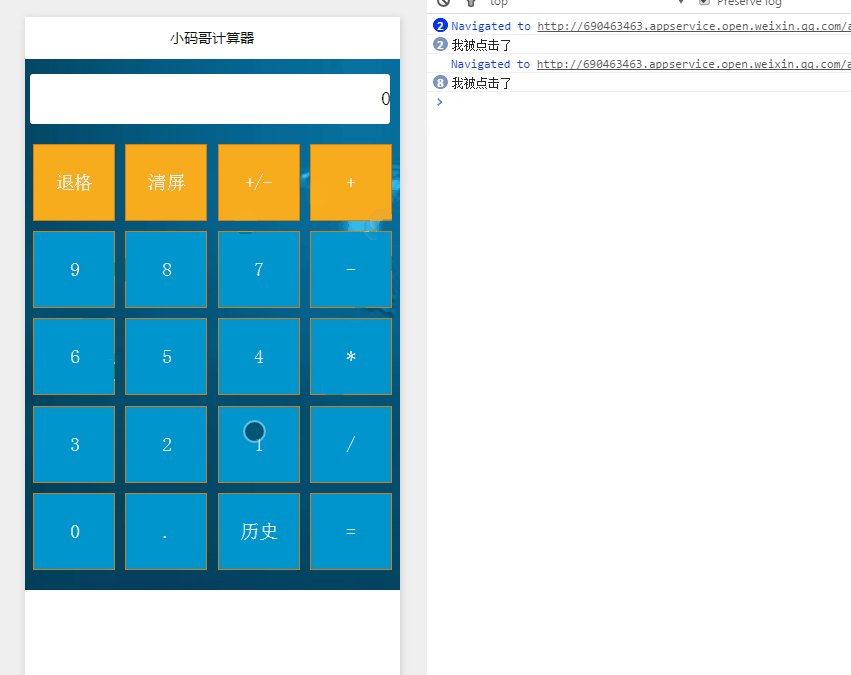
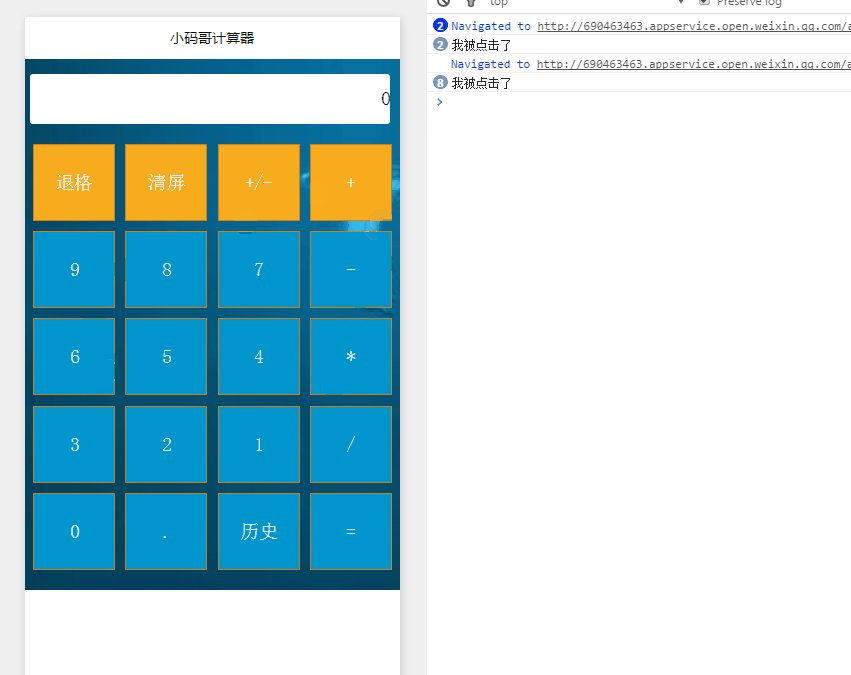
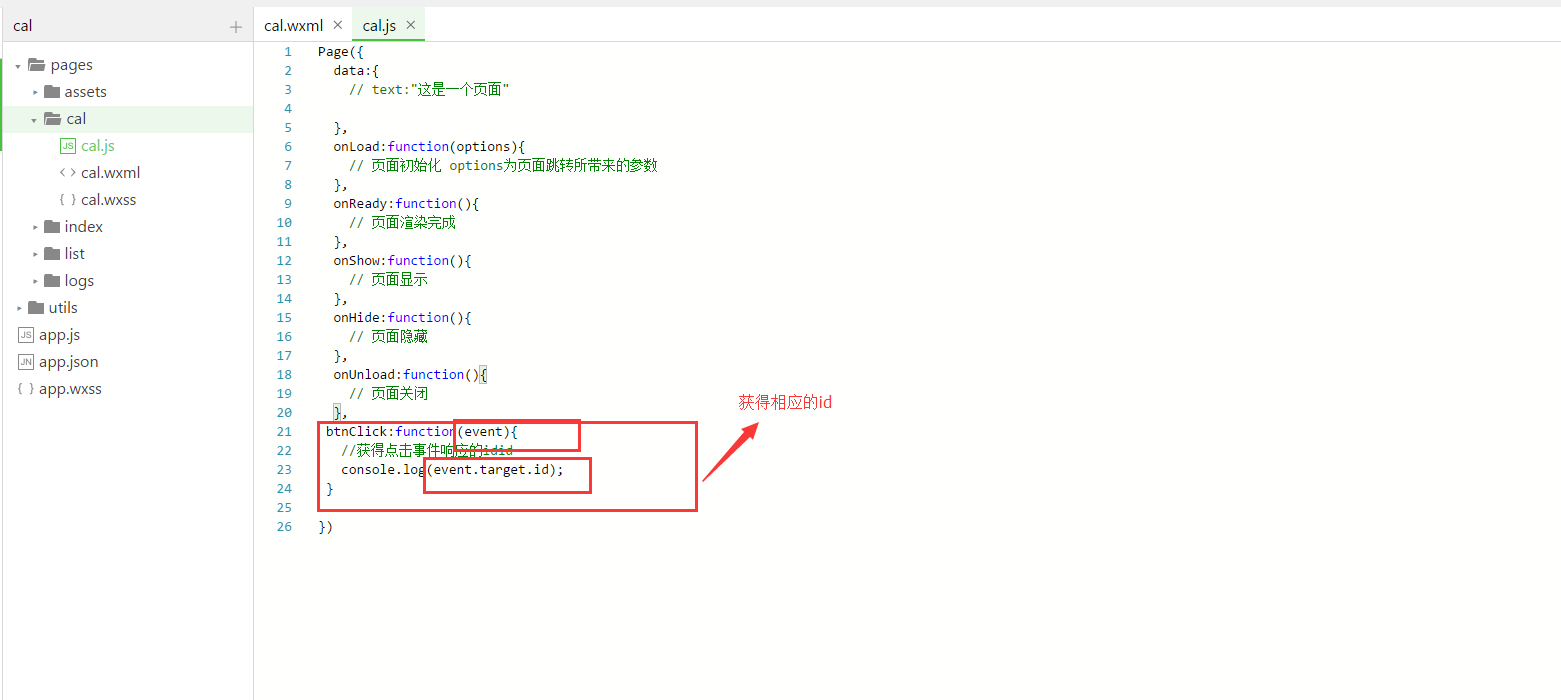
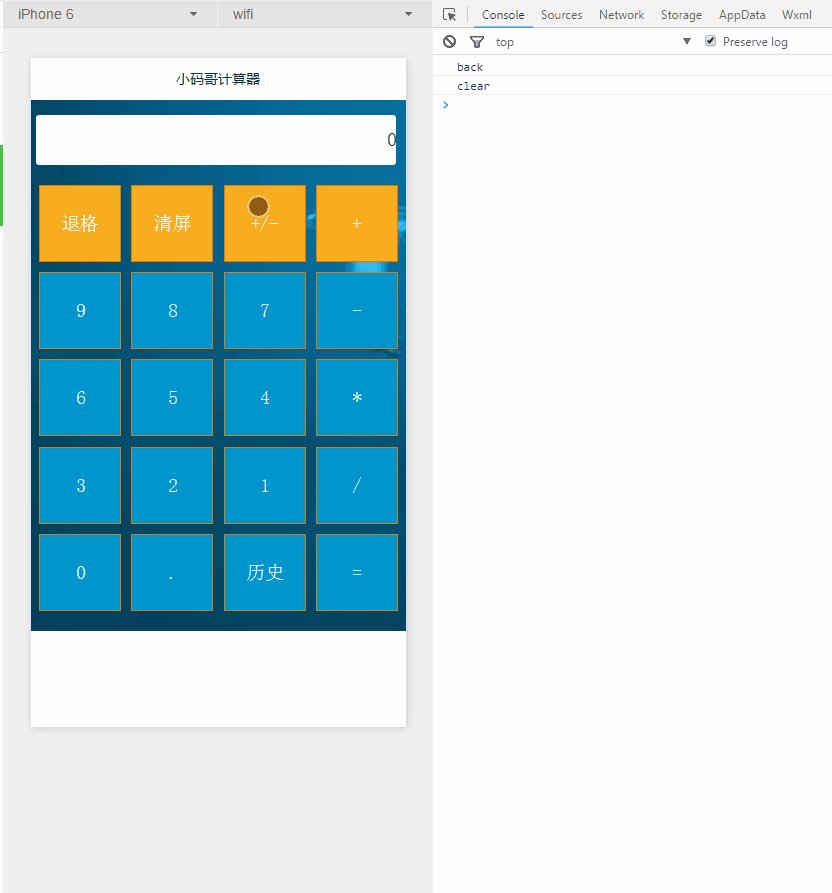
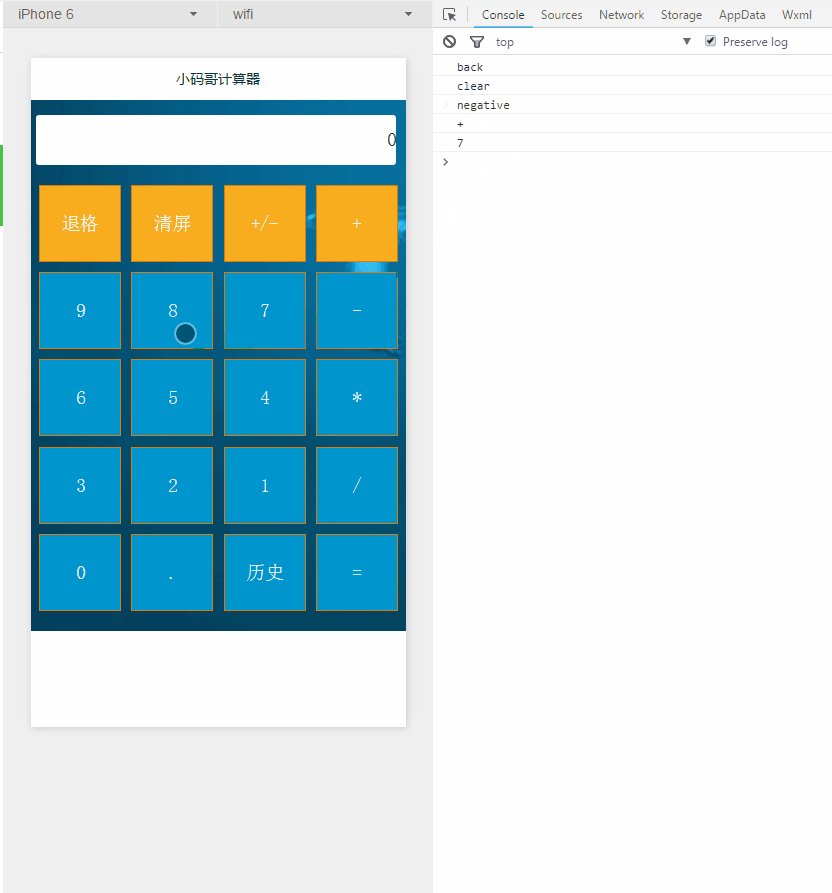
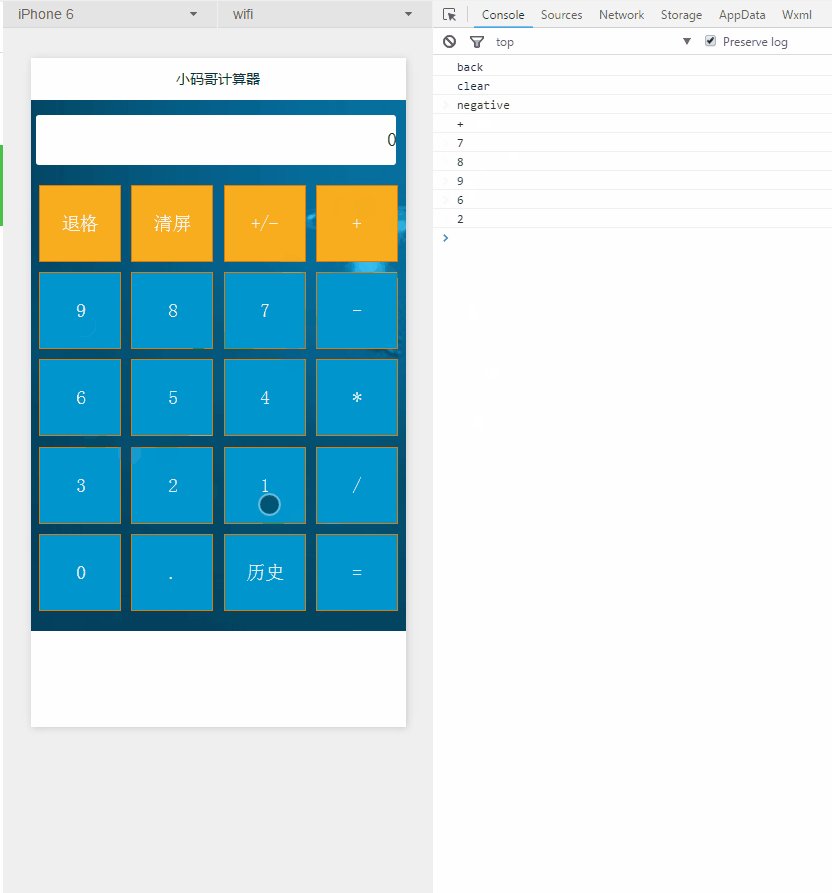
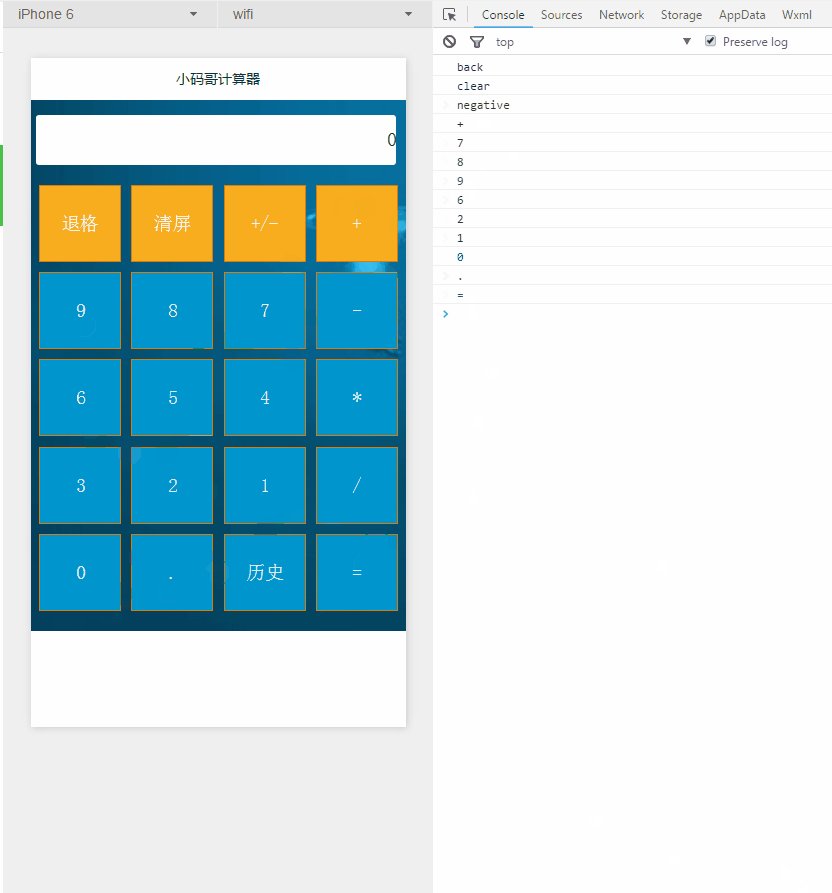
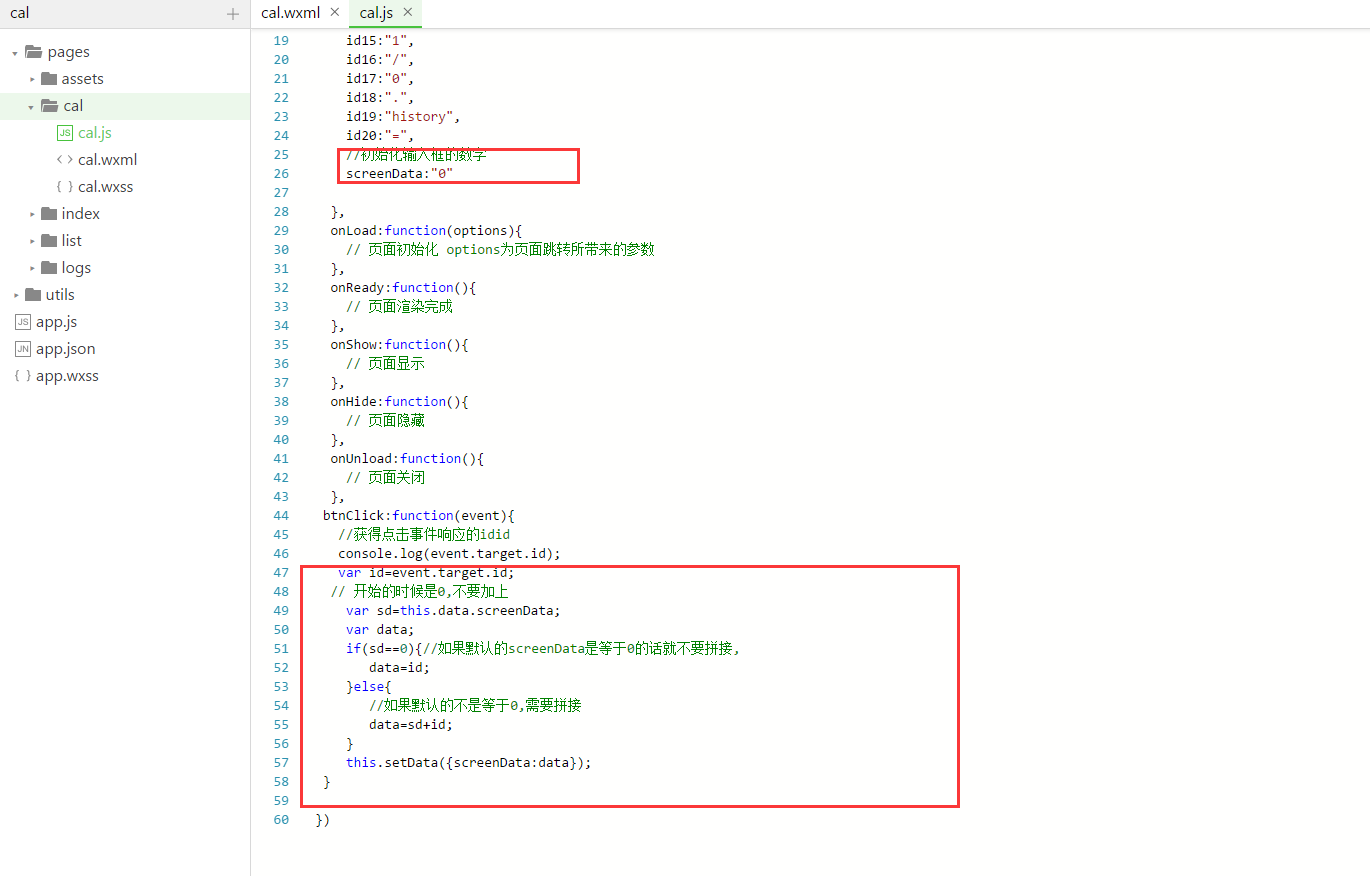
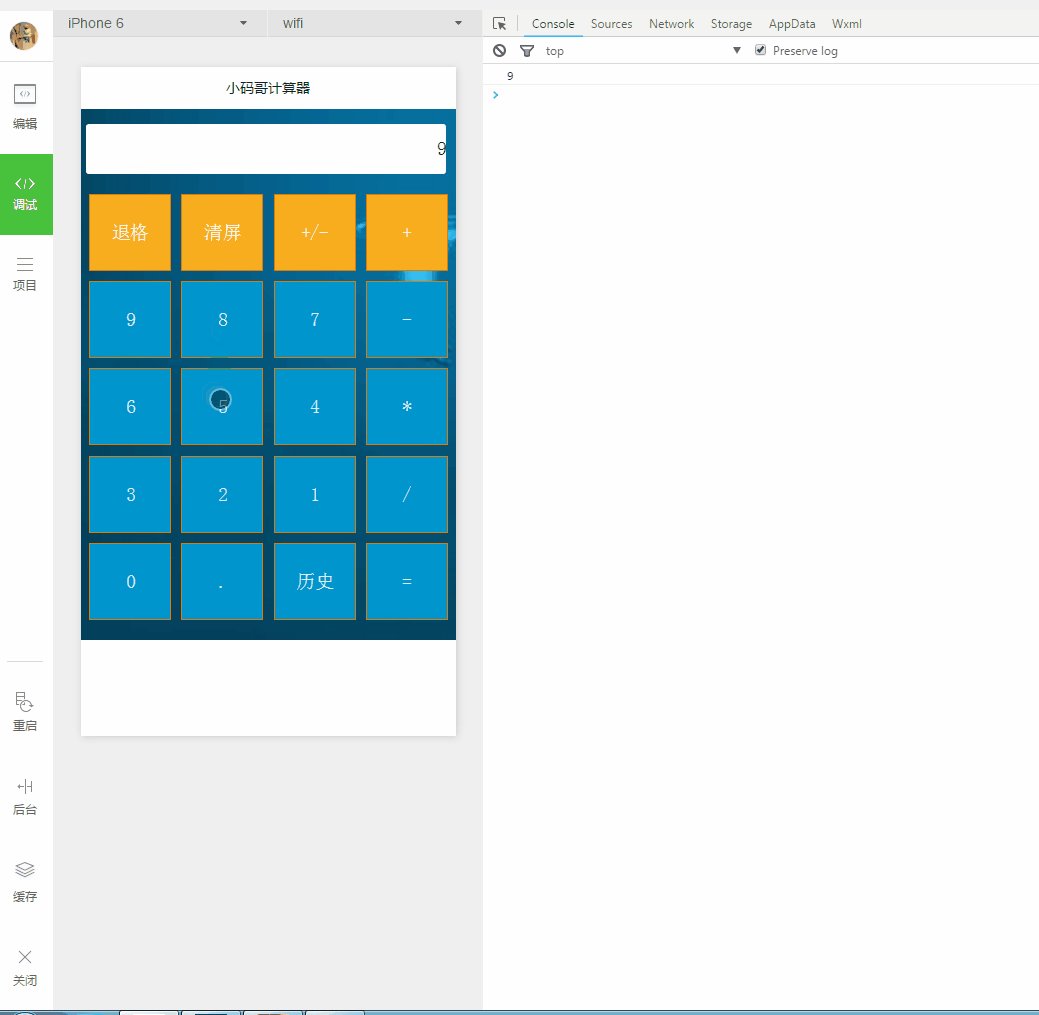
在逻辑处理中实现点击事件,并打印log看运行效果


但是现在问题来了,怎么知道到底点击的是哪一个按钮呢?这里可以给每个按钮设置一个id,来具体的区分到底是哪一个被点击了.



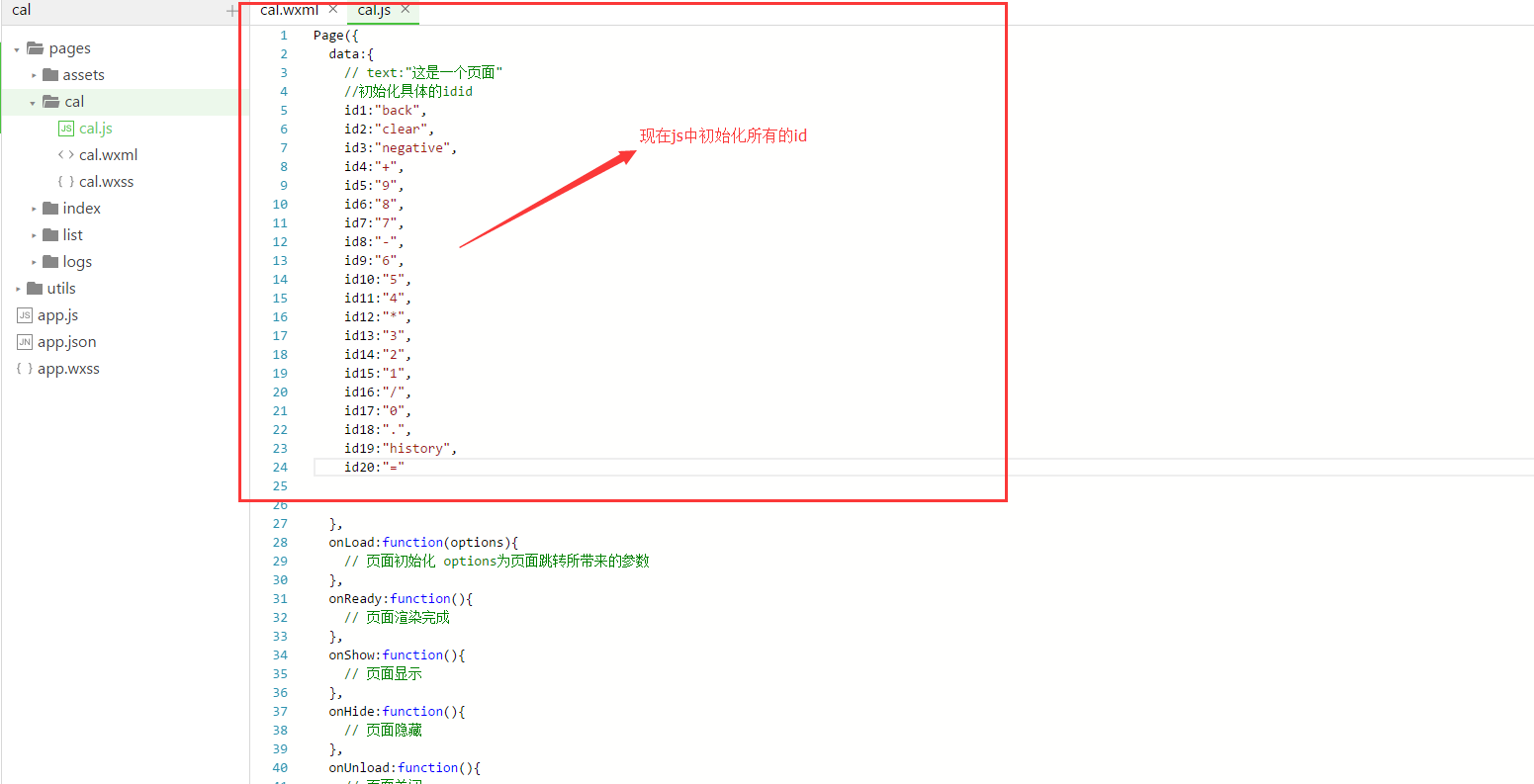
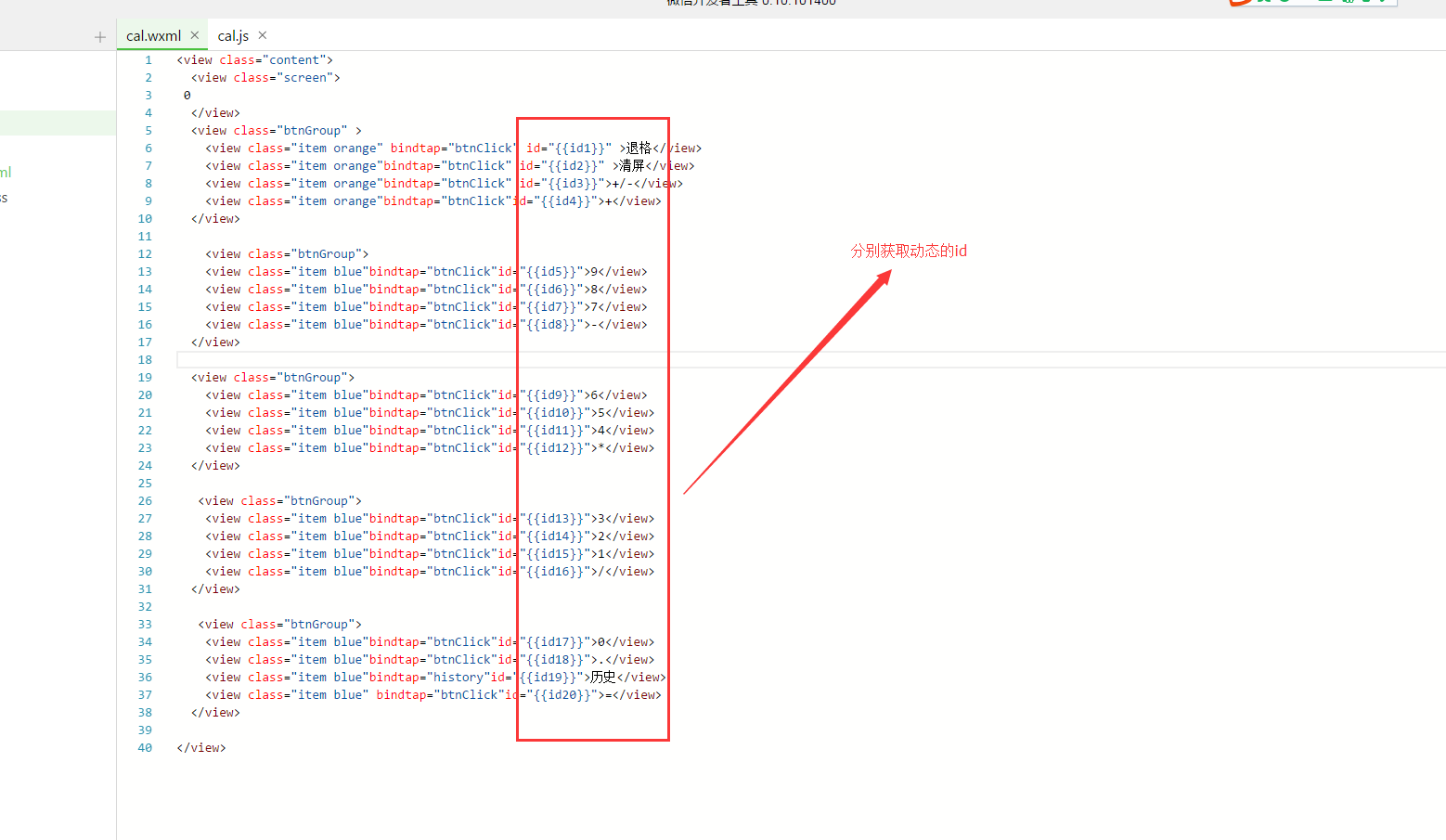
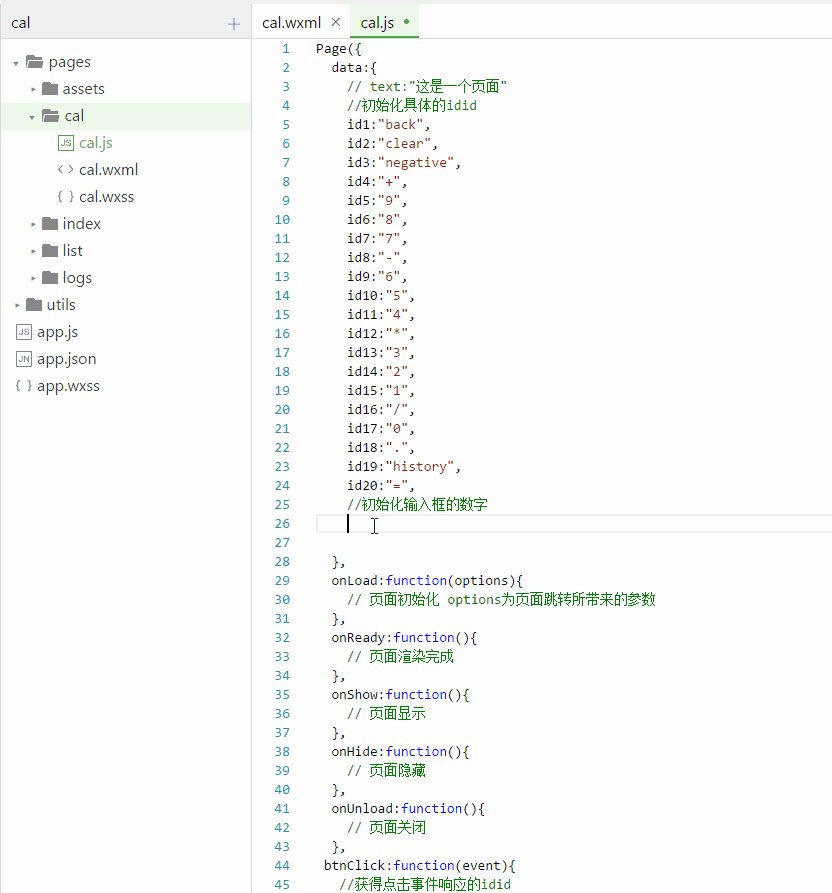
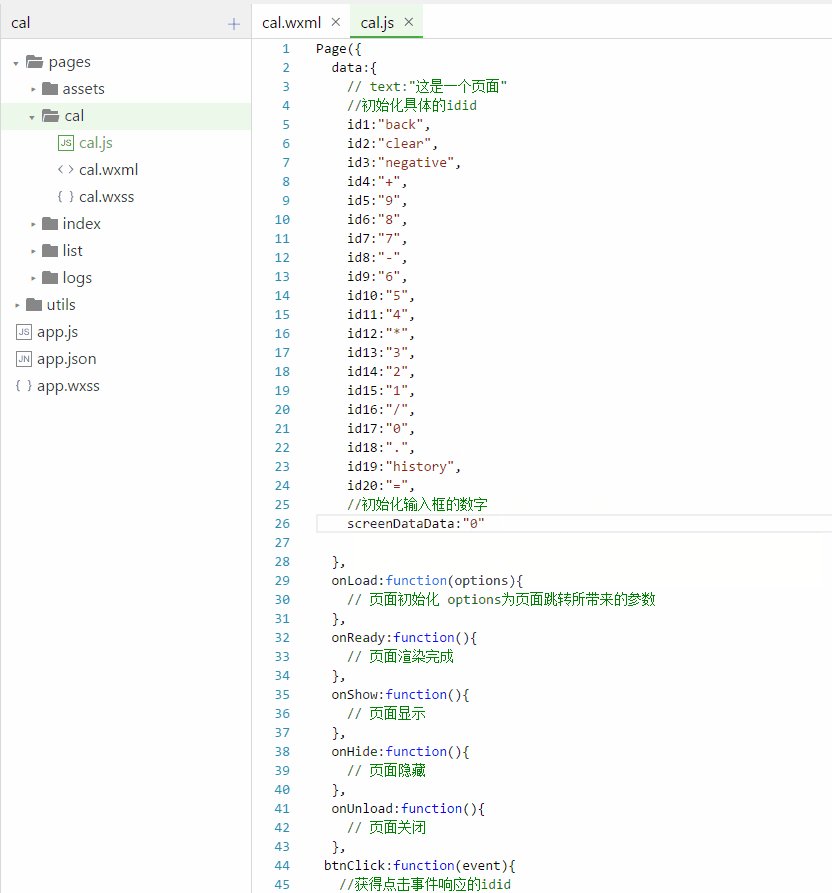
上面这种方法可以唯一确定点击的是哪一个按钮,但是还有一种更完美的解决方案,现在js中初始化所有的id,然后在wxml中分别设置获取.


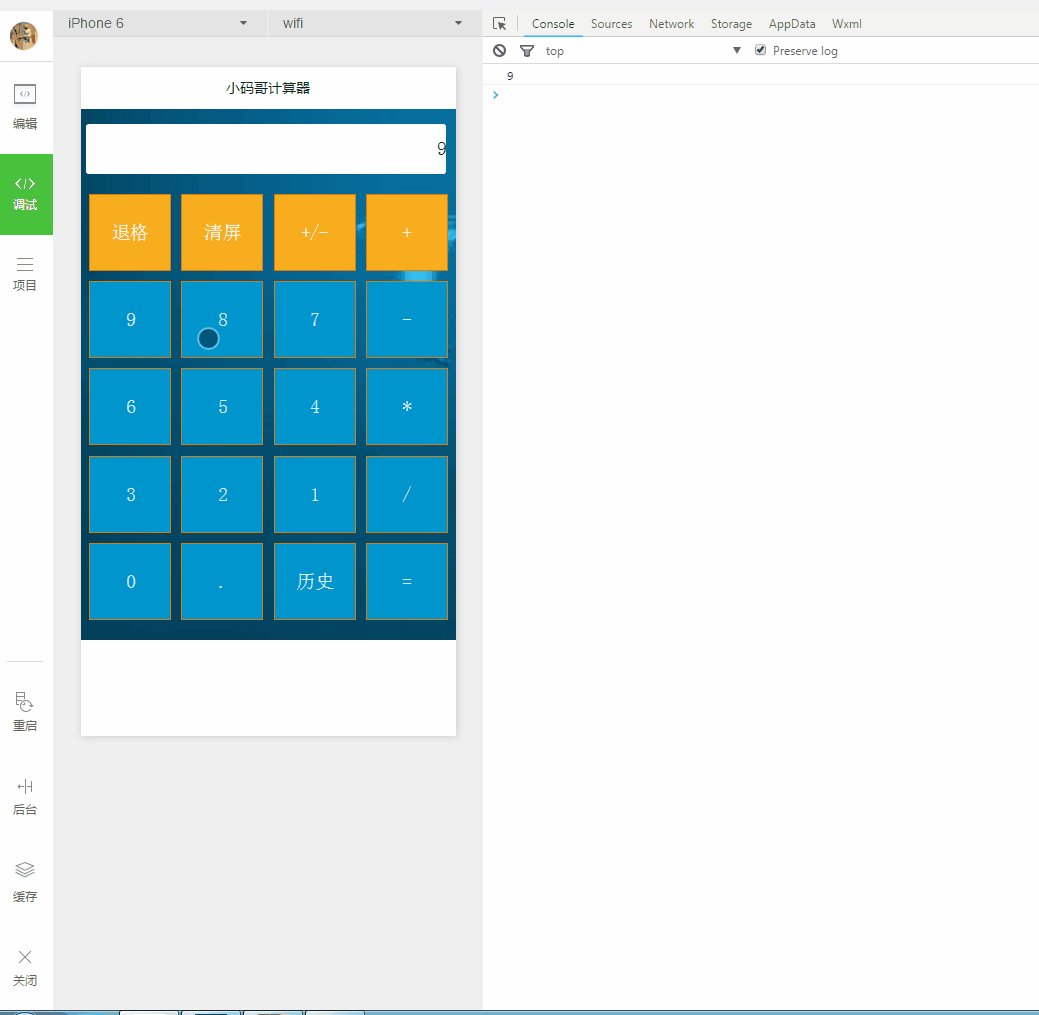
看运行效果

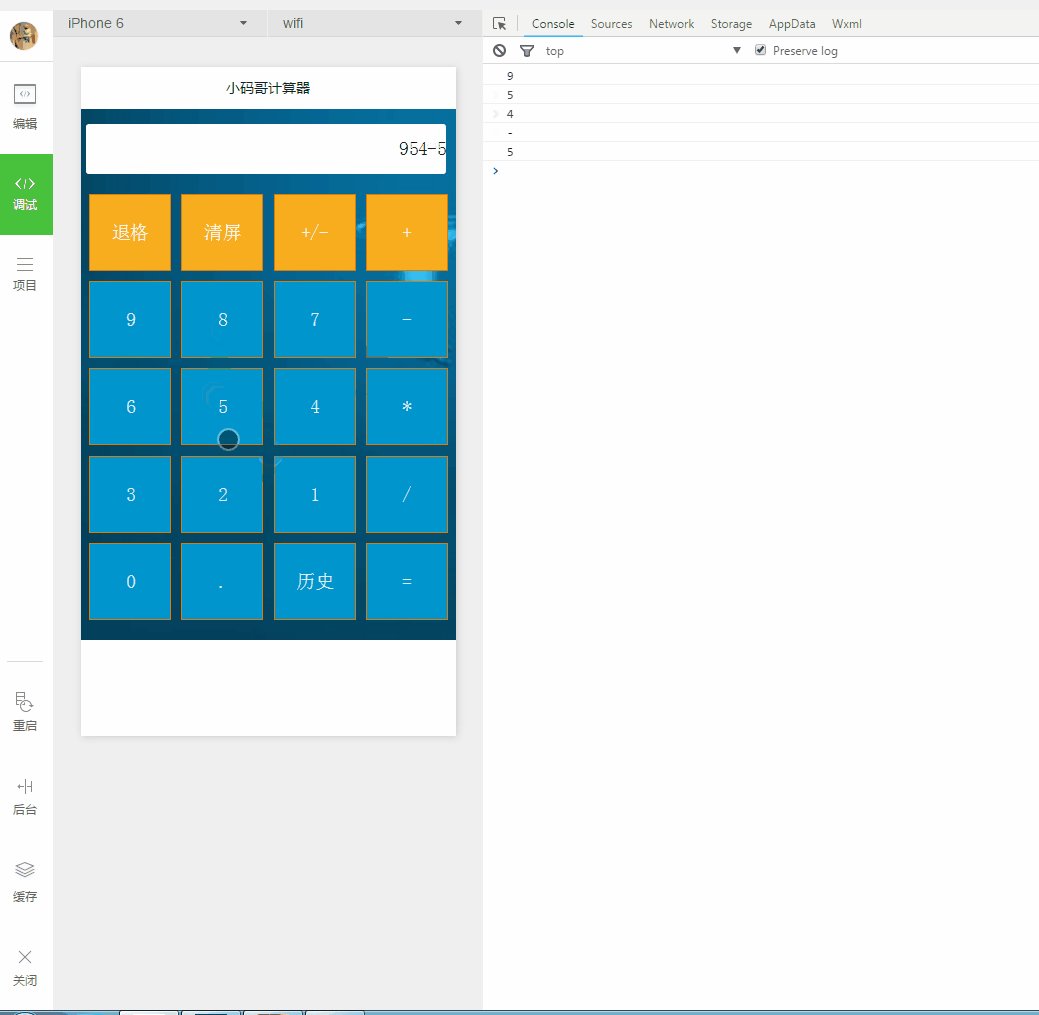
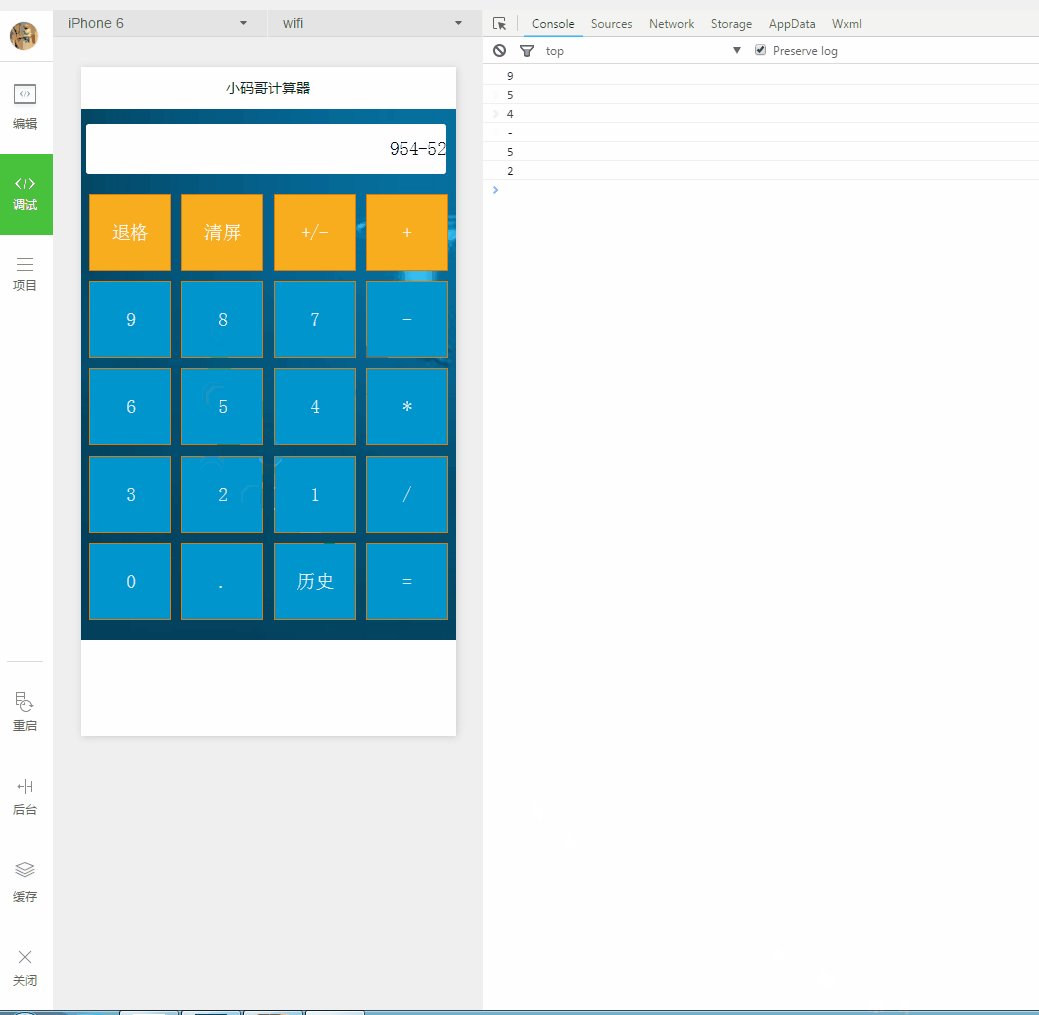
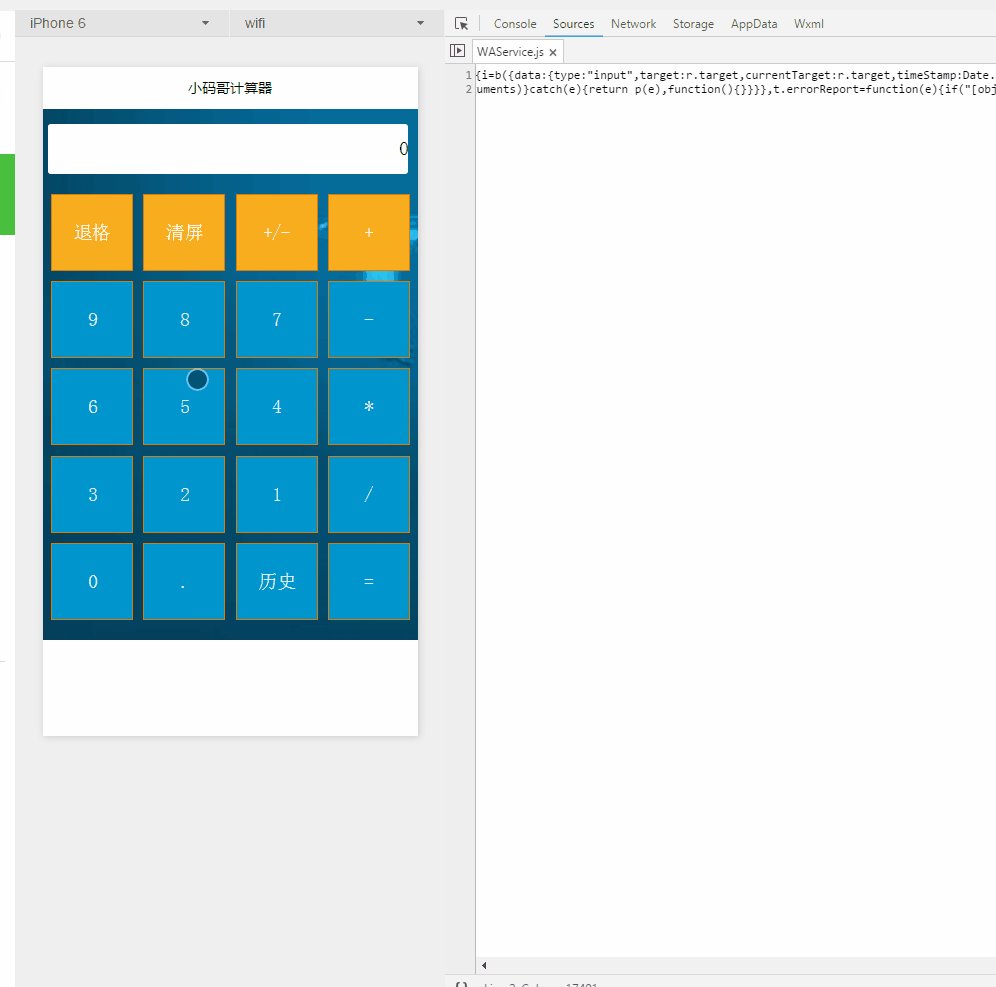
现在要做的就是要设置每次点击后的按钮,并做相应的运行,现重普通的开始判断,比如这个时候点击的是1,或者2 这样的数字,处理处理如下.



特殊符号处理
当第一次点击的是 “*”,”-“,”+”,”/“,这样的字符时,是不能显示的,所以要做处理

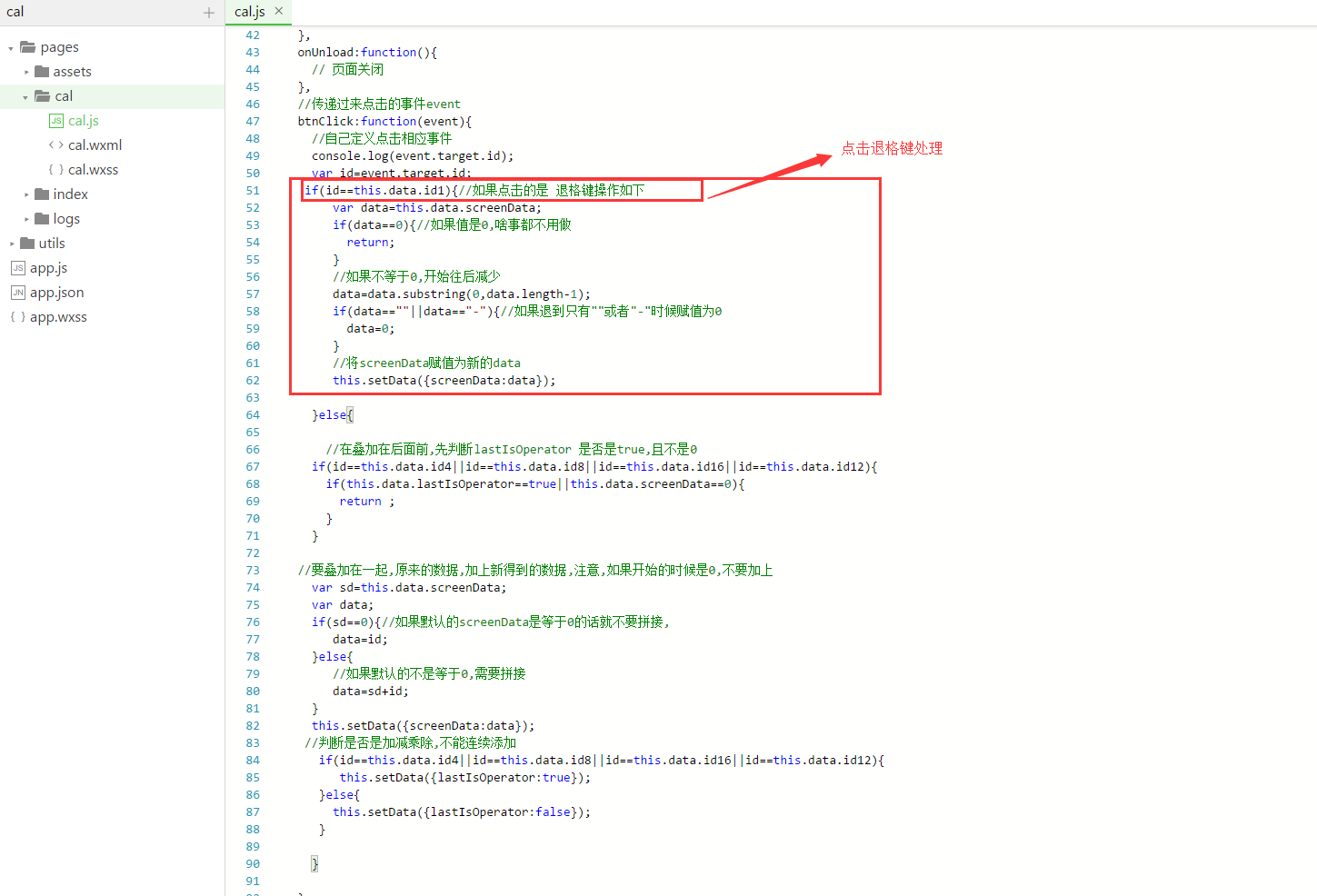
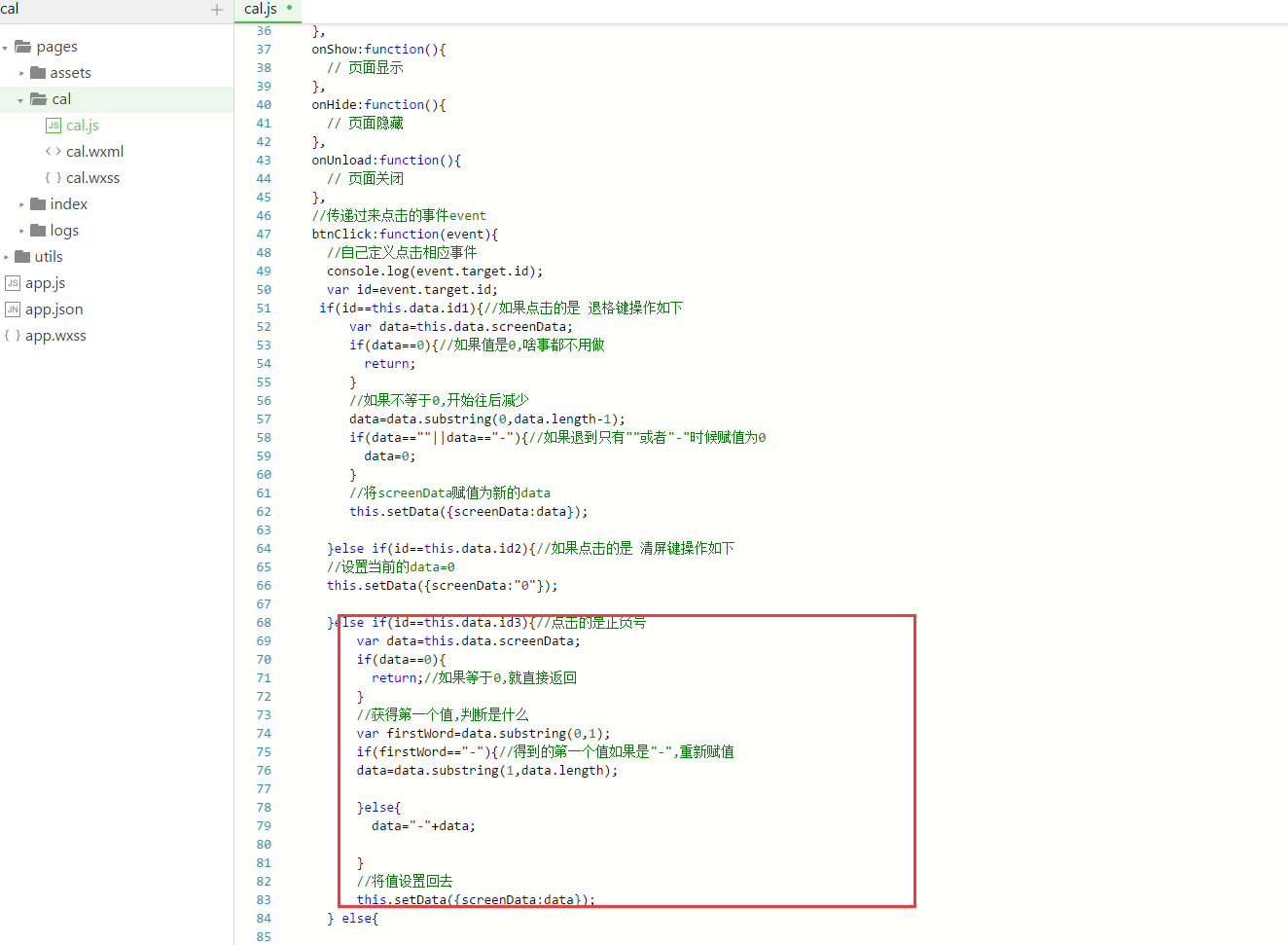
点击的是退格处理


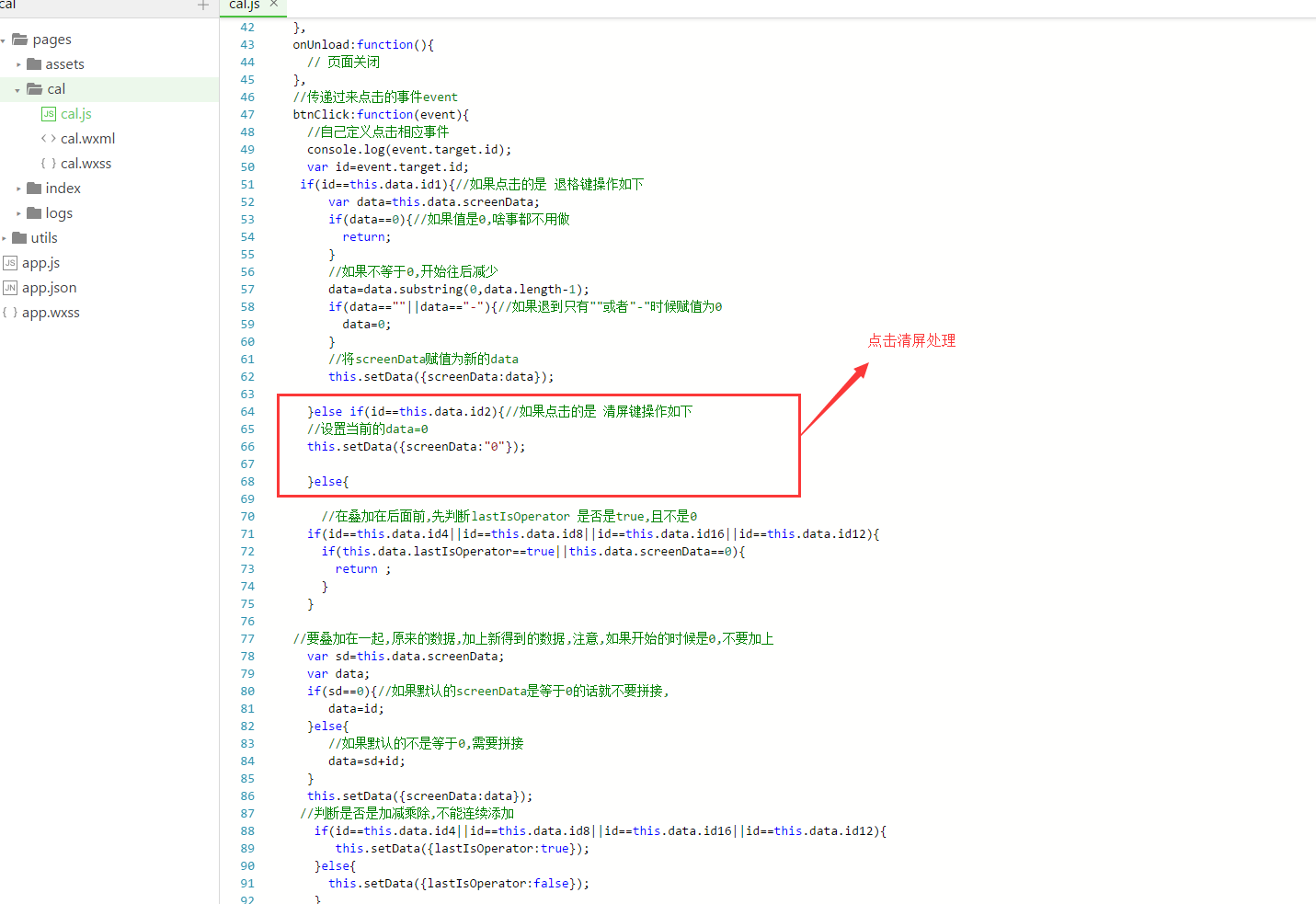
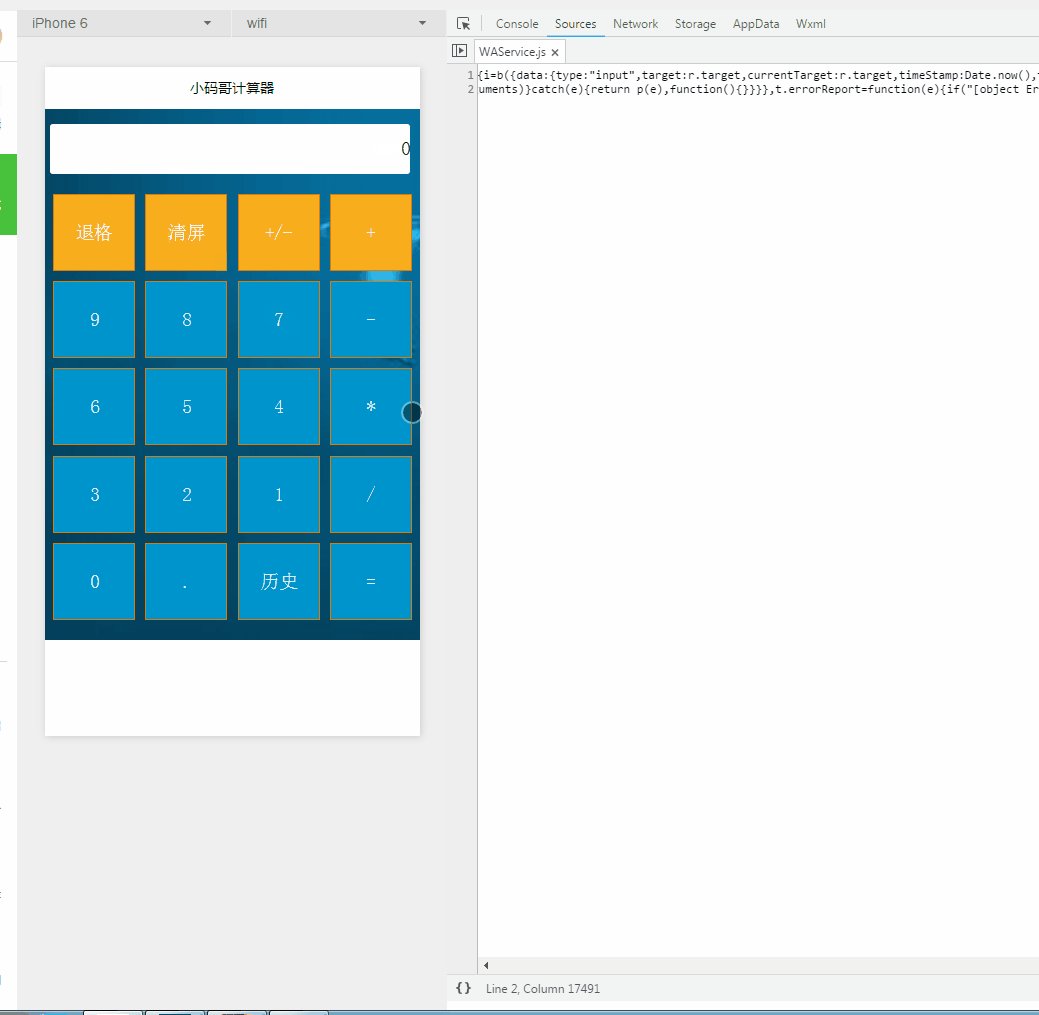
点击清屏键处理


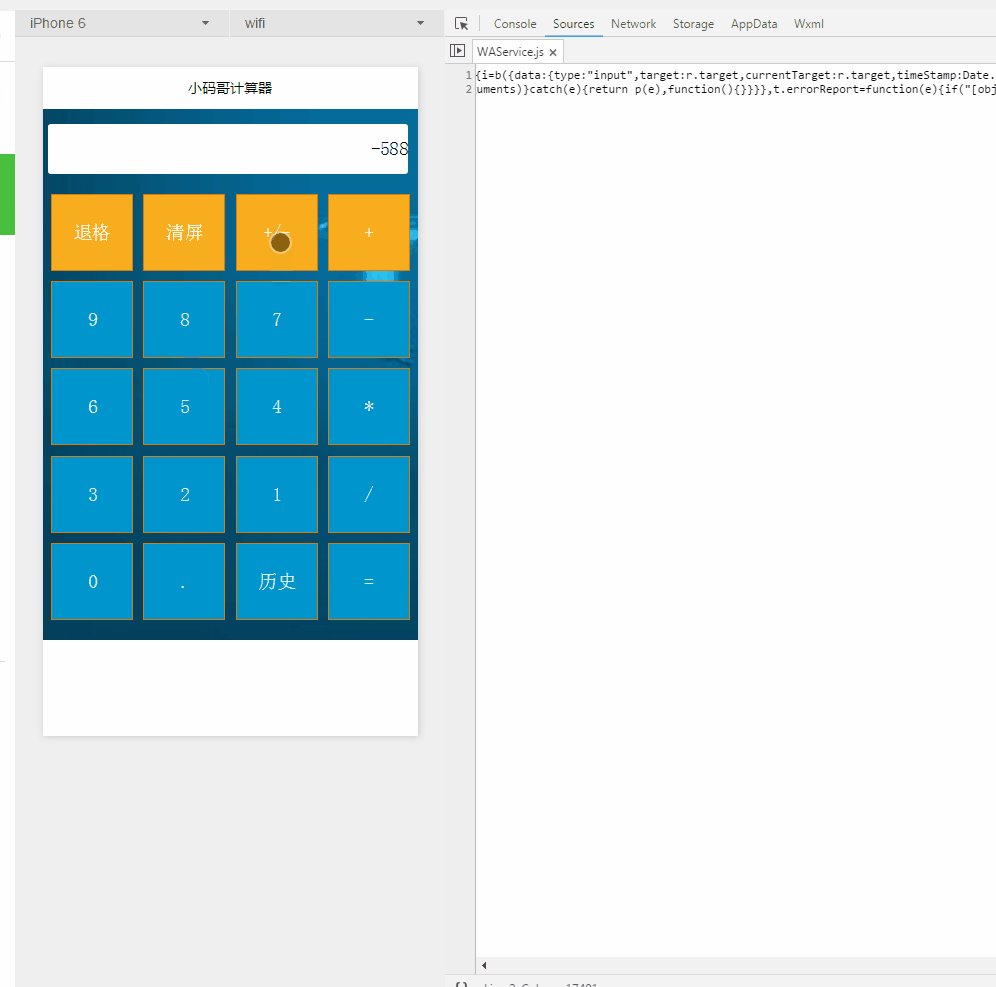
点击正父号处理


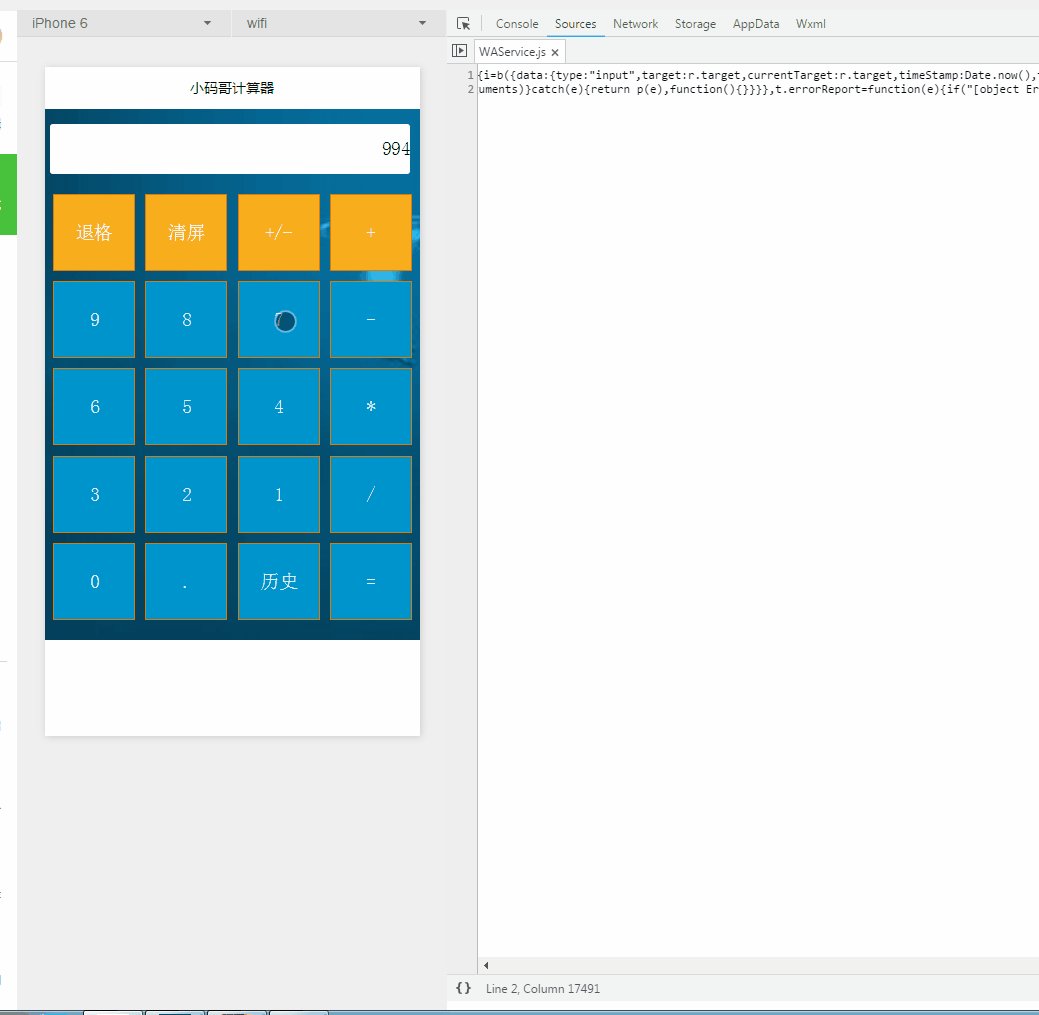
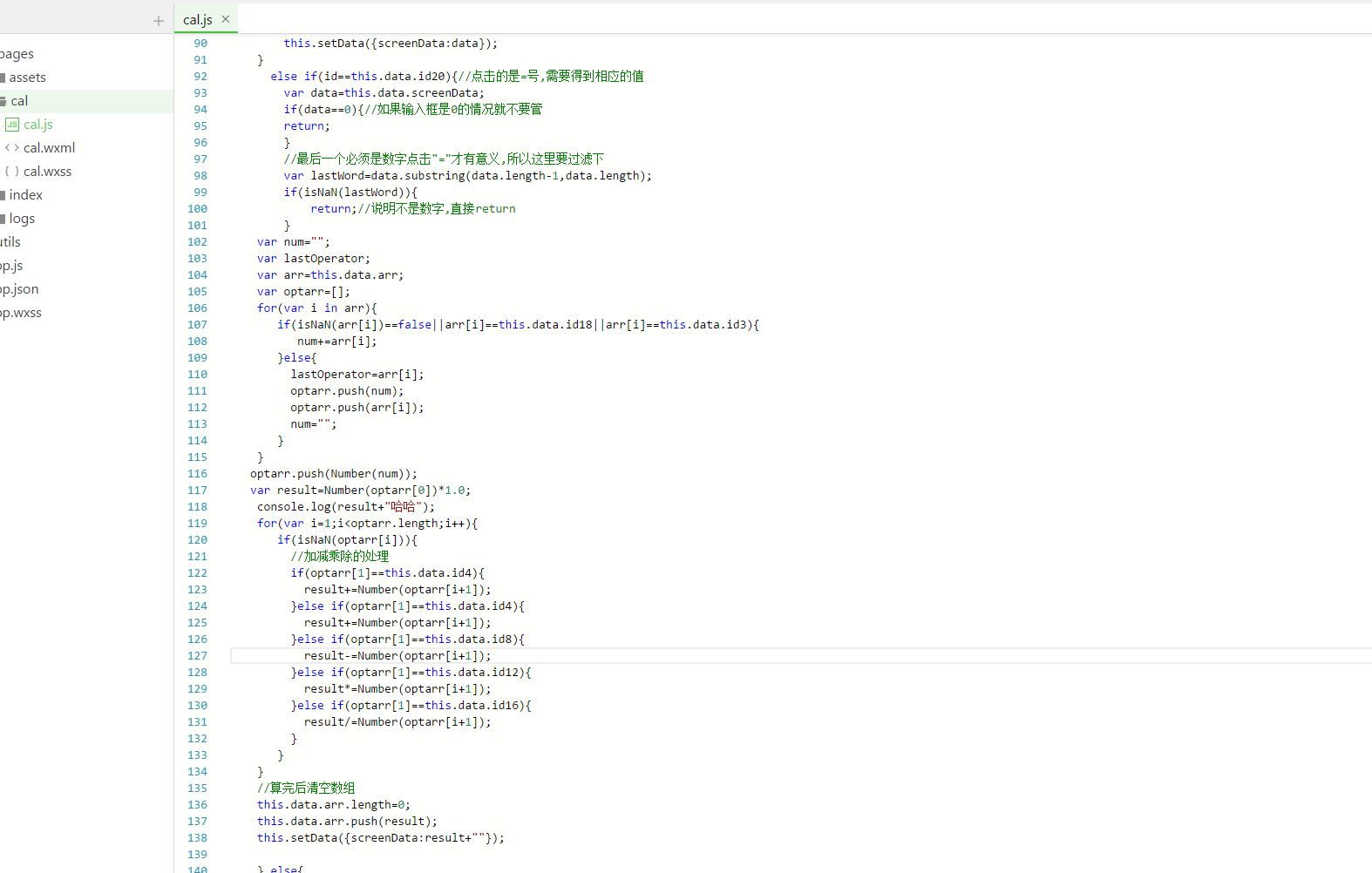
=号处理

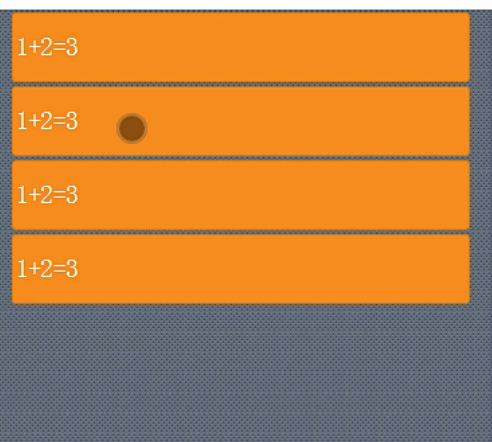
历史处理,效果如下

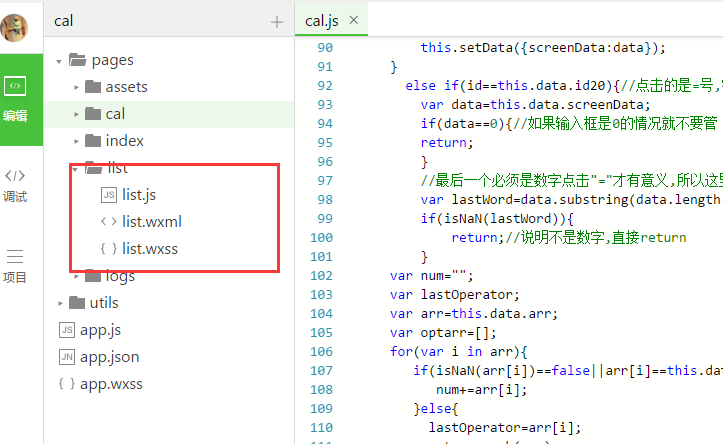
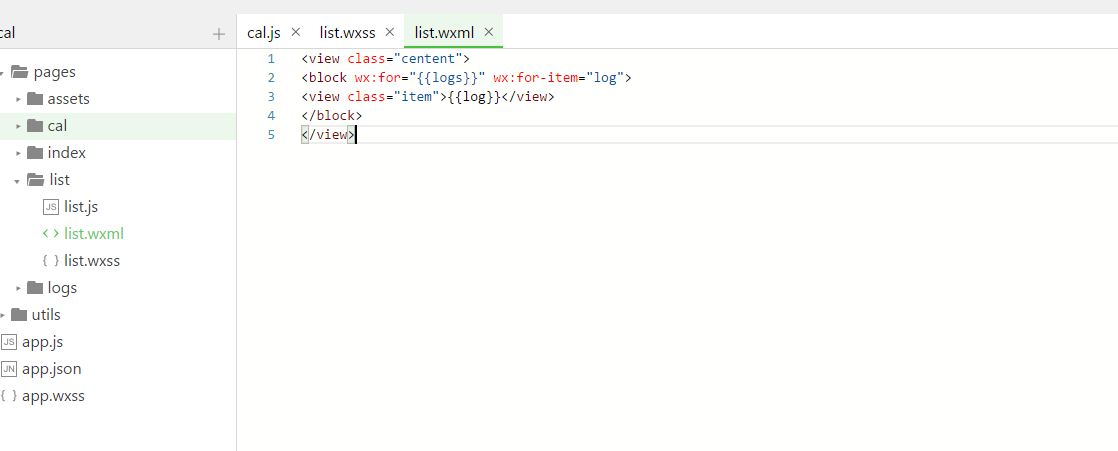
先完成相应的页面

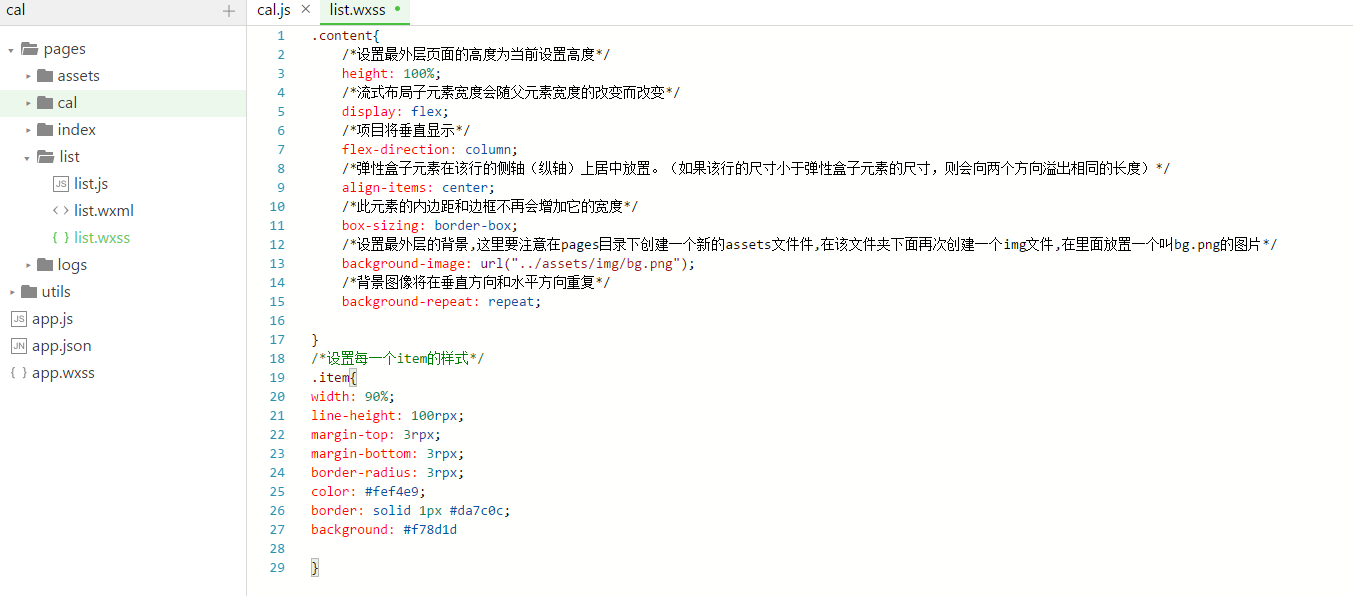
完成相应的样式布局

相应的页面布局

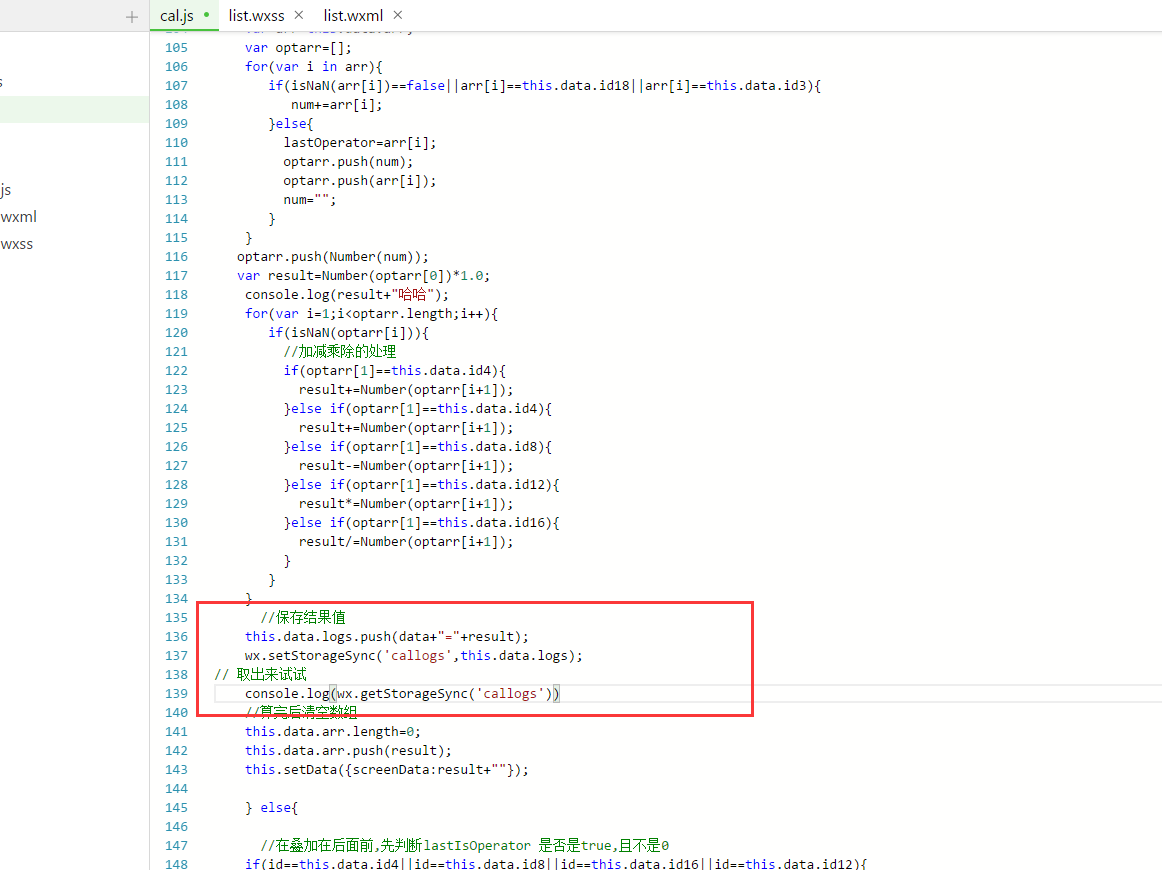
保存每次结果

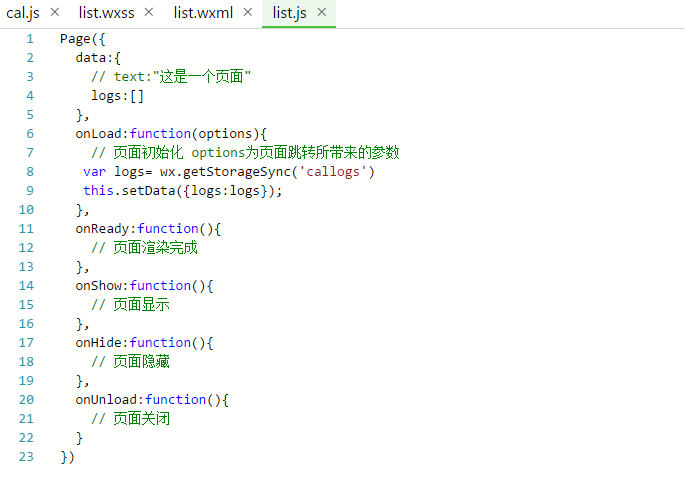
取出结果

本文未提供相关源码。但是有相关视频:
原视频地址:https://bbs.520it.com/forum.php?mod=viewthread&tid=2536