官方社区和各大社区基本都是还没上班的状态,所以没太多东西,给大家看,我四处搜罗一番,大家随意看看吧;这次并非官方社区的问答,同时包括了其他社区的问答,所以就不以官方问答命名了;问题: 关于重力感应和罗 ...
官方社区和各大社区基本都是还没上班的状态,所以没太多东西,给大家看,我四处搜罗一番,大家随意看看吧;这次并非官方社区的问答,同时包括了其他社区的问答,所以就不以官方问答命名了;问题:
关于重力感应和罗盘的疑问和建议
重力感应和罗盘都会以5次/秒的频率监听数据,那么:
1、什么时候会停止监听呢
2、不停的监听对性能及耗电有无影响
3、建议增加一个方法手动结束监听,或者不要自动5次/秒,开发者自己用JS的setInterval或者setTimeout来实现,而且可以自由控制频率。
官方回答:
下个版本就上停止监听接口
问题:
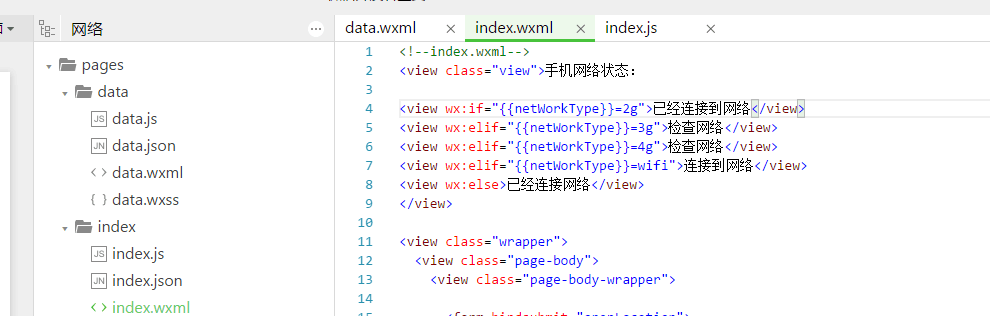
else if的用法哪里出错了我做判断手机信号是234G和wifi但是无论怎么判断都只走第一步

答:
你格式写错了,判断要写在大括号里面的,例如这样
已连接到网络
问题:
调用本地接口,微信开发者工具可以显示图片(图片也在本地),但手机预览时不显示。
手机直接访问图片地址可以看到图片。
wxml通过image绑定图片
-
<view> -
<image class="userinfo-avatar" src="{{imgURL}}" background-size="cover"></image> -
</view>
js在onLoad时调用wx.request
-
onLoad: function () { -
console.log('onLoad'); -
var that = this; -
wx.request({ -
url: 'https://192.168.199.119/xcx/getSlidePic.php', -
method: 'POST', -
success: function(res){ -
var data = res.data || {}; -
if(data.ret_code == 0) { -
console.log(data.ret_info[0]); -
that.setData({ -
imgURL:data.ret_info[0] -
}); -
} -
} -
}) -
}
php本地测试接口如下:
-
<?php -
$result = array( -
'https://192.168.199.119/xcx/image/p3.jpg', -
'https://192.168.199.119/xcx/image/p-jgo2.jpg', -
'https://192.168.199.119/xcx/image/p-jgo3.jpg' -
); -
$arr['ret_code'] = 0; -
$arr['ret_msg'] = ''; -
$arr['ret_info'] = $result; -
echo json_encode($arr, JSON_UNESCAPED_UNICODE); -
?>
答:
问题原因找到,分享给需要的人: 我本地接口的php文件里包含了BOM头,导致小程序的JSON.parse()解析失败,返回了string。去掉BOM头就好了。
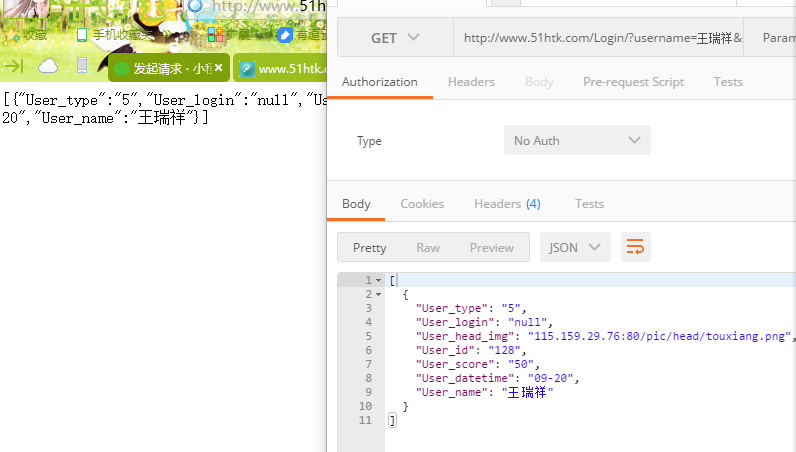
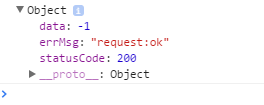
问题: wx.request请求不到数据有一个后台,我用浏览器直接访问和Postman都可以获取到数据,但是用小程序的wx.request请求的时候获取回来的res.data都是-1。
这一张是直接去访问后台,可以获取到一串JSON数据
 这一张是小程序的,data都是-1
这一张是小程序的,data都是-1
答:
楼主自己整明白了。 因为我用了input组件,我获取input里面的内容是用官方说的event.detail 来获取的,这个没错,是可以获取的到值,但是获取到的是一个类似于JSON的数据,例如我输入123456,他返回回来的是{"value":"123456","cursor":6}。然后楼主没注意到直接把这个数值传到后台去匹配,就一直获取不到数据。正确的获取input的值应该是event.detail.value。
问题:picker选择器怎么给每一项带上例如option的name值picker怎么能像option一样给每一项加上value和name然后在选择的时候获取啊?我现在要做一个城市选择,需要同时拿到城市的名字和编号,有没有大神可以讲解一下用picker怎么做 答:
picker选择后,e.detail.value获取到的是数据源数组的下标值,你通过这个值去取数据源数组里的对象,比如cityList = [{id:1,name:'北京'},{id:2,name:'天津'},{id:3,name:'上海'}],选择后得到index = e.detail.value,对应的cityList[index].id就是编号,cityList[index].name就是名字
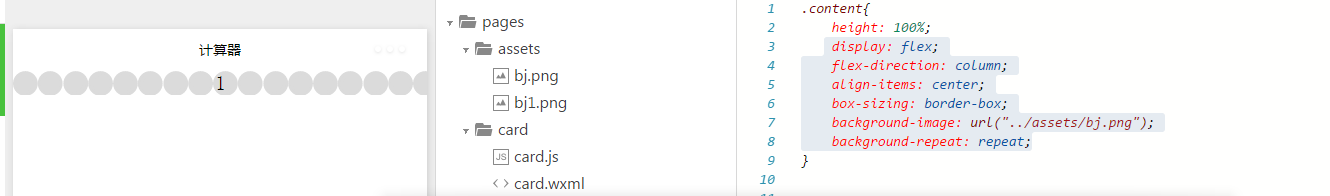
问题:微信小程序如何设置高度100%给了高度百分百,可是没效果  答:
答:
wxss里面height:100%是没用的,必须具体数值,可以在js中onLoad的时候设置,然后在wxml中style绑定
-
wx.getSystemInfo({ -
success: function (res) { -
that.setData({ -
windowWidth: res.windowWidth + "px", -
windowHeight: res.windowHeight + "px" -
}) -
} -
})
问题:如何清空输入框中的内容如下输入控件, 字怎么用js清空输入框中的内容, 谢谢! 答:
前端输入框value={{xx}} js中data{ xx: '' } setData就可以设置输入框内容了
问题:image组件我用image加载服务器图片,当服务器图片不存在时,如何调用本地图片作为默认图片 html代码中可以用onerror,但是微信小程序中似乎不行,请教大家,可有可行的方法 答:
binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong'}
问题:微信小程序怎么实现页面返回事件监听微信小程序怎么实现页面返回事件监听刷新返回的首页
答:
onshow是会多次执行的,只要显示一次,就会执行一次,不安全, 建议用 getCurrentPages 在子页面返回时: 用getCurrentPages() 获取页面堆栈,再根据 index 获取想要操作的页面,然后就不用说了。。。。 例如: var backpage = getCurrentPages()[1]; backpage.setData({});//父页面 setData backpage.xxxxxx();//父页面自定义方法
问题:使用wx.showToast弹出提示,为什么设置的时间无效使用wx.showToast弹出提示,为什么设置的duration时间无效,马上就执行成功回调方法了?
-
orderPay: function () { -
wx.showToast({ -
title: '支付成功', -
icon: 'success', -
duration: 10000, -
success: function () { -
wx.redirectTo({ url: '/pages/pack/pack' }) -
} -
}) -
}
答:
找到原因了,duration它只是显示时间,需要在success使用原生的js延时,
-
setTimeout(function(){ -
wx.redirectTo({ url: '/pages/pack/pack' }) -
}, 3000);
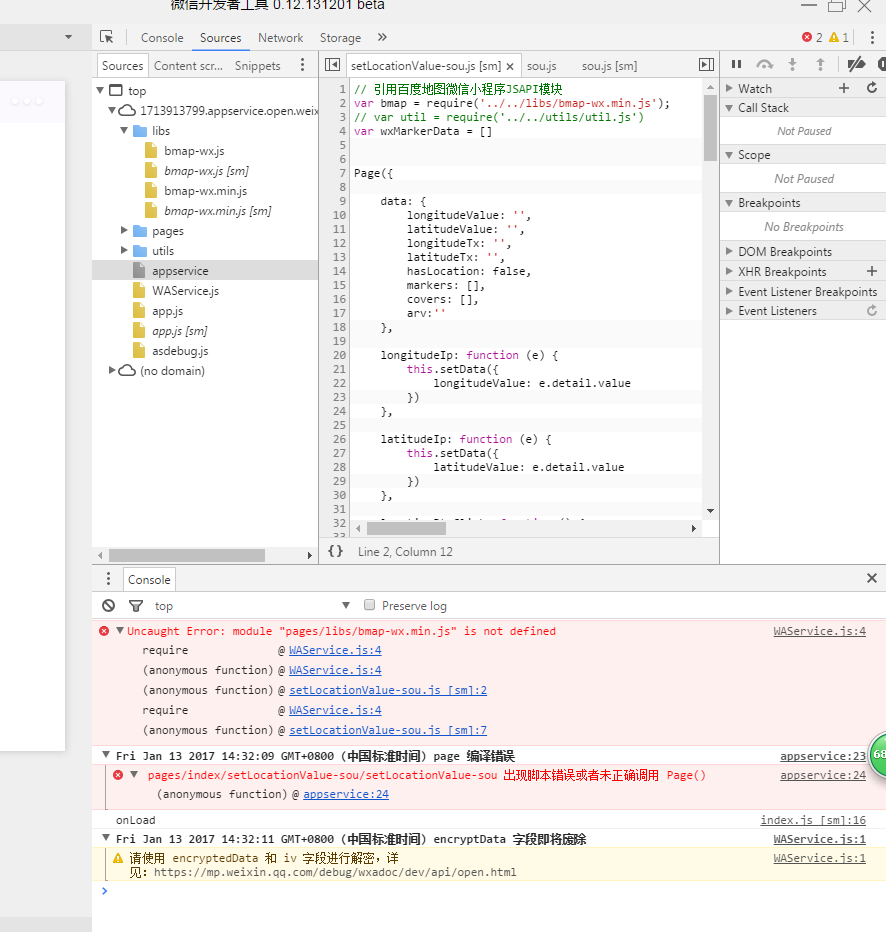
问题:引用百度地图微信小程序JSAPI模块控制台报not defined参考逆地址解析微信小程序JavaScript APIhttps://lbsyun.baidu.com/index.php?title=wxjsapi/guide/getlocation、但引用百度地图微信小程序JSAPI模块控制台报not defined、求帮助  答:
答:
require路径有问题,再加个../
问题:小程序里能实现页面向上滑,动态加载数据的功能么?在H5中,当把页面向上滑动时,可以发起ajax请求动态加载数据。在小程序中可以么实现么? 目前在文档中,只看到有向下拉实现动态加载数据的组件
答:
可以bindscrolltoupper是滚动到顶部/左边事件,bindscrolltolower滚动到底部/右边事件
问题:拨打电话号码怎么传递?
-
wx.scanCode({ -
success: (res) => { -
console.log(res.result)
得到扫描数据了,如何传递给“12345”
-
wx.makePhoneCall({ -
phoneNumber: '12345'// -
})
 答:
答:
-
wx.scanCode({ -
success: (res) => { -
console.log(res.result) -
wx.makePhoneCall({ -
phoneNumber : res.result, -
}) -
} -
})












