问题一: 微信6.5.2版本中,scroll-view和下拉刷新冲突更新最新版本微信后,原scroll-view区域的事件貌似是被干掉了,在这个区域下拉没有效果,在scroll-view之外的区域下拉刷新是可用的。 答: scroll-view 有触底 ...
问题一:
微信6.5.2版本中,scroll-view和下拉刷新冲突更新最新版本微信后,原scroll-view区域的事件貌似是被干掉了,在这个区域下拉没有效果,在scroll-view之外的区域下拉刷新是可用的。
答:
问题二:
wx.request怎么获取服务器端response的header信息
答:
问题三:
如何获取分享连接传入的参数
'/pages/index/index?id=123'
通过什么方法可以获取到id的值?
答:
问题四:
On PageReady can not find 90..,App se.
锤子M1(安卓6.0.1)和小米3之类的安卓手机会报这个警告,M1导致经常白屏,如何解决?
答:
问题五:
onShareAppMessage,就弹出分享窗口
前面还要有判断语句呀,看是不是合法内容什么,不合法不让分享。
现在是条件语句控制不了,只要点分享,就弹出分享菜单,return也中断不了。。。。
答:
问题六:
text标签内容无法长按复制问题七:
include里的src属性不支持数据绑定吗?
想要动态的改变include引用的页面,这样写
<include src="{{url}}"/>
data: {
url: '../../utils/investor_subnav.wxml'
}
并不能引用代码吗?
答:
问题八:
tabbar支持图标位置自定义吗 答:
问题九:
请问小程序有类似window.onerror之类的错误监控接口吗?
如果没有的话那如何做错误监控和上报呢?
答:
问题十:
请问真机调试如何清缓存?
答:
问题十一:
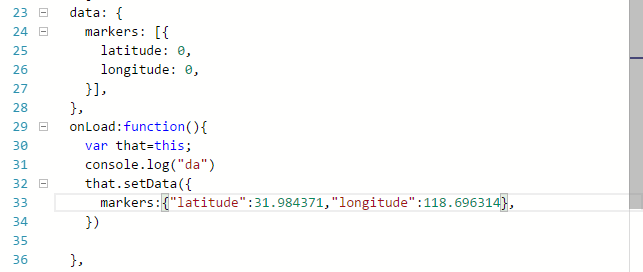
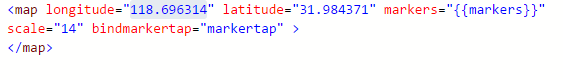
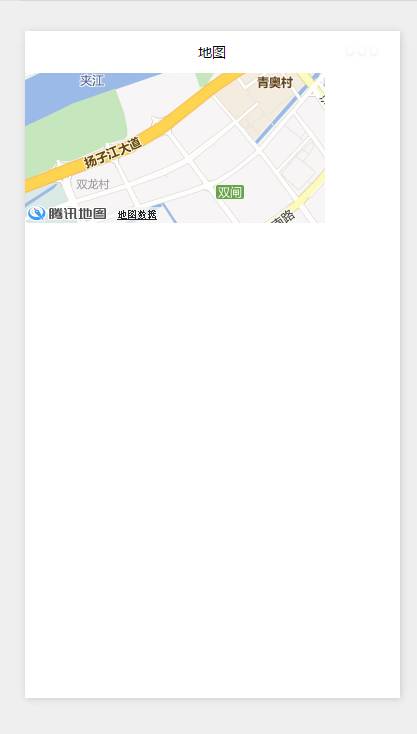
在方法里面为数据赋值不行了吗?
如图我在onLoad里面为标记点赋值经纬度,但是并没有显示出来



答:
问题十二:
语音转文字支持吗?
答:
问题十三:
小程序如何解析XML文件
答:
问题十四:
swichTab切换到页面之后如何实现页面自刷新
比如登录之后 希望在个人中心页面看到登录之后的信息 求教
答:
问题十五:
用户数据解密算法问题
请问下算法是有什么变更吗?我之前都可以吧encryptedData的数据解密出来,现在解密错误?
用的org.bouncycastle.jce.provider.BouncyCastleProvider类,sample里面没有提供一个java版本的demo啊?
javax.crypto.IllegalBlockSizeException: last block incomplete in decryption
答:
问题十六:
字体文件无法加载,确认文件是存在的
@font-face {
font-family: 'Glyphicons Halflings';
src: url('/assets/fonts/glyphicons-halflings-regular.eot');
src: url('/assets/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('/assets/fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('/assets/fonts/glyphicons-halflings-regular.woff') format('woff'), url('/assets/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('/assets/fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
控制台报错
VM884:2 Failed to load font https://1701630871.debug.open.wei ... flings-regular.woff : the server responded with a status of 404 (HTTP/1.1 404 Not Found)
From server 127.0.0.1
文件确实存在的,其他jpg/png图片文件都没问题
是bug,还是限制了这些文件类型?
答:












