|
用微信小程序实现的一个简单的打卡签到的小程序
拒绝授权-unAuth
这是一个比较孤立的页面,只有一个入口,也就是用户在登录页面拒绝授权后才会跳转至此页面。
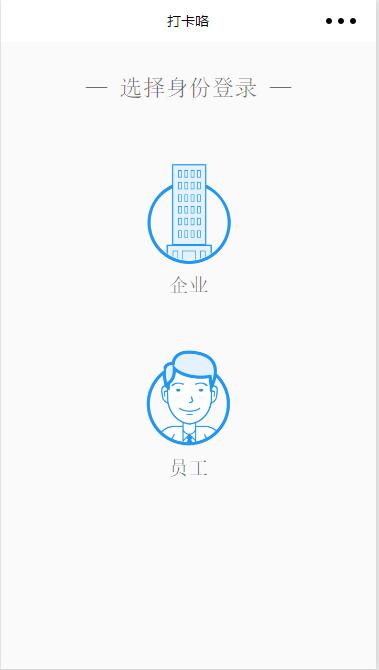
登录页面-login
该页面是程序的初始页面,小程序有几个入口,该页面就可以从这些入口进入,主要分为两类:
该页面程序逻辑包括:
[AppleScript] 纯文本查看 复制代码
?
get 员工列表 asdfa /token
[AppleScript] 纯文本查看 复制代码
?
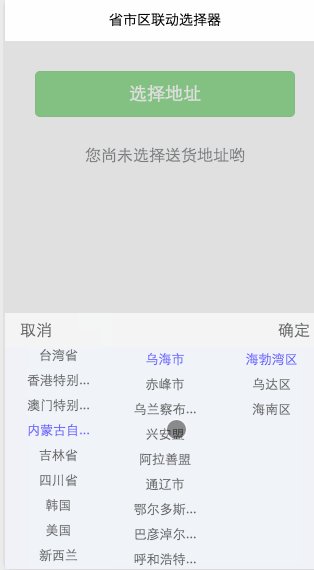
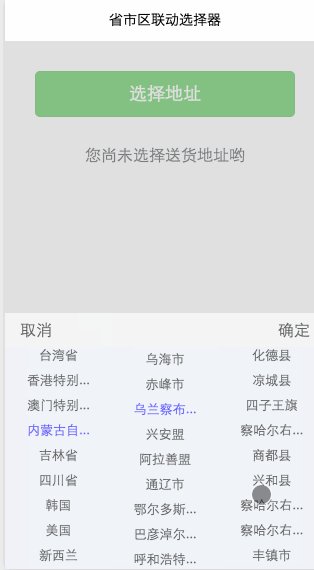
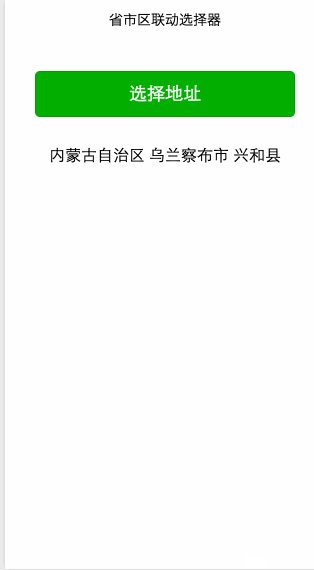
选择页面-select
选择页面有三个入口,一是登录页面过来,二是员工退出团队后而来,三是管理员解散团队而来。 这三种情况可以算作一种情况,用户都是已登录过的普通用户!
创建团队-createPOST 创建团队
弹出提示创建成功,跳转至 管理页面
加入团队/公司列表-listGET 所有公司列表
给 确认加入 页面传入 公司id
确认加入-confirm
从之前的页面获取 公司id
GET 单个公司信息POST 加入某个公司
审核页面-audit
该页面属于 纯静态页面
员工列表信息-workers获取员工列表
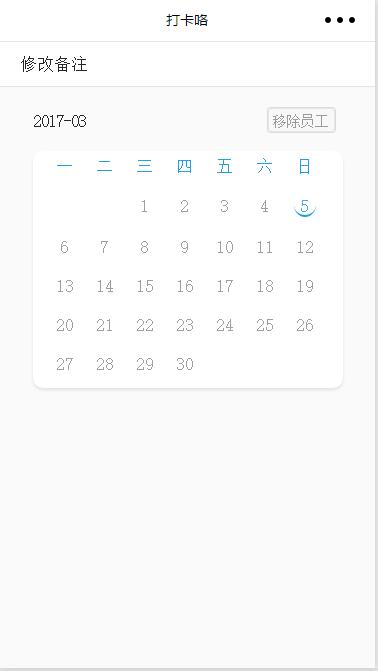
单个员工信息-worker获取单个员工修改单个员工的真实姓名,即备注信息
boss修改团队的信息,包括上下班时间,地理位置还能生成二维码
扫码页面-scan
调用wx.scanCode(),只能获取信息,
- boss: 管理者,tarbar右部页面
问题: ?
推广时的二维码:
[AppleScript] 纯文本查看 复制代码
?
打卡时的二维码
[AppleScript] 纯文本查看 复制代码
?
生产二维码码 httpx... post { compantId location }
返回二维码的图片
打卡的时候
(获取二维码的信息。(公司的companyId + location)
打卡成功
打卡失败
bug修复,界面与逻辑的优化
|
- 修改了scan.js
- 修改了success
- 修改了fail
- 修改了applylist的无申请人员显示界面
- 增加了日期选择右边箭头
- self 修改了暂无打卡纪录显示界面
- 稍微调整了以下workers界面,只要能获得打卡时间等数据就可以设置为可能异常就黄色,其他的就灰色
- 修改了app.json 的底部tebar ---- 增加图片 icons: signOk.png signoff.png nosign.png noquick.png
-







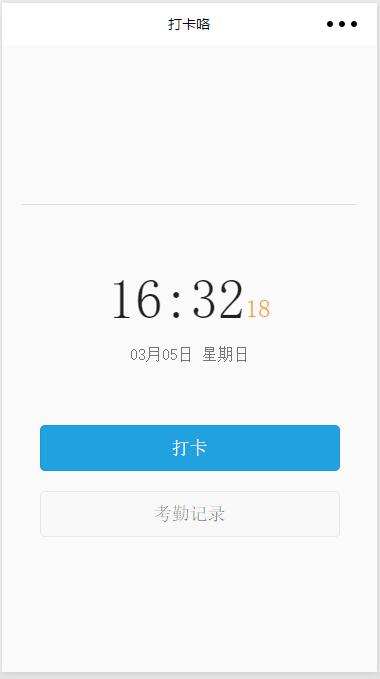
 打卡签到
打卡签到